Подготовьтесь к вливанию в мир окон браузера, где точность и размер имеют значение. Мы все знаем, как важно иметь контент дружественным к мобильным устройствам, но что насчет наших обычных устройств, на которых мы все еще проводим большую часть времени в нашей онлайн-жизни?
Вы наверняка знакомы с одной из самых популярных платформ - Яндекс. Вам, безусловно, интересно узнать метод, позволяющий получить информацию о размере окна браузера Яндекс в пикселях. Запишите нашу простую инструкцию, которая поможет вам осуществить это с легкостью без необходимости затрачивать большое количество времени и усилий.
Вооружившись смелостью и решимостью, не давайте сложным терминам или незнакомым технологиям спугнуть вас. Мы расскажем вам о простом способе, который позволит вам узнать ширину окна браузера Яндекс в пикселях. Все, что вам нужно сделать, это следовать четким инструкциям и критическим шагам, которые мы предложим вам в этой статье.
Советы и трюки для определения ширины окна Яндекс браузера в пикселях

Мы подготовили для вас несколько полезных советов и простых трюков, которые помогут вам определить ширину окна Яндекс браузера в пикселях без лишней головной боли. Используя эти методы, вы сможете легко и точно получить необходимую информацию.
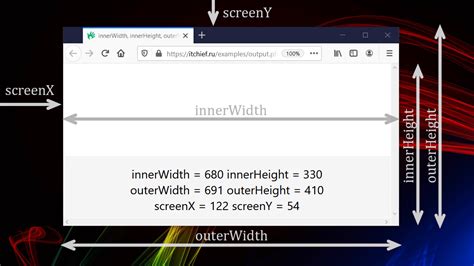
В первую очередь, вам пригодится оператор "window.innerWidth", который позволяет узнать ширину окна браузера в пикселях в реальном времени. Просто вызовите этот оператор в консоли разработчика и получите нужное значение.
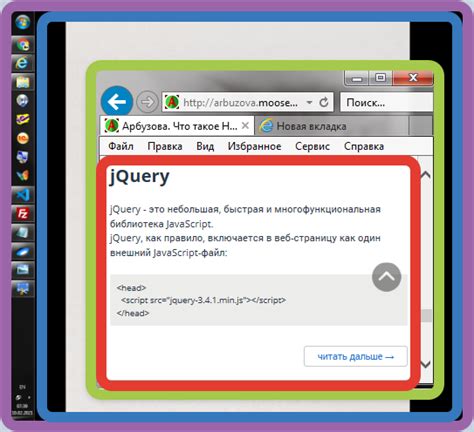
Если вам необходимо получить ширину окна браузера Яндекс без использования консоли разработчика, вы можете воспользоваться скриптом на JavaScript. Создайте новый файл с расширением .js, добавьте скрипт, который будет определять ширину окна, и подключите этот файл к вашей веб-странице.
Еще одним полезным трюком является использование jQuery. Если вы добавите jQuery на вашу веб-страницу, вы сможете использовать функцию "jQuery(window).width()" для определения ширины окна браузера Яндекс. Это удобный способ получить значение без необходимости писать дополнительный код.
Наконец, вы можете воспользоваться CSS медиа-запросами. Они позволяют определить ширину окна браузера и применить соответствующие стили к элементам. Это отличный способ адаптировать вашу веб-страницу под разные разрешения экрана.
Теперь, когда вы знаете несколько трюков и советов, вы сможете определить ширину окна браузера Яндекс в пикселях без проблем. Применяйте эти методы в своей работе и улучшайте пользовательский опыт на вашем веб-сайте.
Используйте встроенные инструменты разработчика

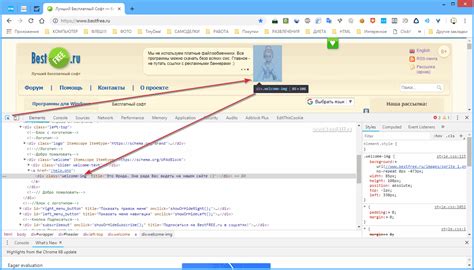
Для доступа к встроенным инструментам разработчика в браузере Яндекс, необходимо использовать сочетание клавиш F12. После этого откроется панель разработчика, где можно найти различные инструменты для анализа и изучения свойств окна браузера, включая ширину в пикселях.
Один из основных инструментов, предоставляемых встроенными средствами разработчика, - это "Элементы". Он позволяет просмотреть HTML-структуру отображаемой страницы и изучать размеры различных элементов в пикселях. Путем навигации по HTML-дереву элементов можно найти и узнать ширину окна браузера, а также другие свойства.
Возможность масштабирования окна разработчика позволяет получить информацию о реакции размеров окна на изменение пользователем. Это особенно полезно при разработке адаптивного дизайна, когда необходимо учитывать ширину окна браузера на разных устройствах.
Использование встроенных инструментов разработчика облегчает процесс определения ширины окна браузера Яндекс в пикселях, делая его более удобным и эффективным. Благодаря простым действиям, доступным через панель разработчика, разработчик может быстро получить необходимую информацию о ширине окна, сэкономив время и избегая сложных инструкций.
Используйте JavaScript для получения значения ширины окна браузера

JavaScript предоставляет несколько способов получения ширины окна браузера. Наиболее часто используемым методом является использование свойства window.innerWidth. Оно возвращает значение ширины окна браузера в пикселях и позволяет проводить необходимые вычисления или применять определенные стили в соответствии с размером окна.
Также можно использовать метод document.documentElement.clientWidth, который возвращает значение ширины видимой части страницы. Однако следует отметить, что в некоторых браузерах это значение может отличаться от фактической ширины окна браузера из-за наличия полосы прокрутки или других факторов.
Для получения значения ширины окна браузера можно использовать следующий JavaScript код:
// Получение значения ширины окна браузера
var windowWidth = window.innerWidth



