В современном мире, где подобно кисточкам и краскам все большую роль играют пиксели и экраны, умение создавать эстетически привлекательные композиции является ключевым навыком для каждого дизайнера. И одним из главных компонентов этих композиций являются цвета - магические "кураторы" настроения и эмоций.
Но как достичь гармонии и стимулировать зрительное восприятие, не заглядывая в толстые книги по цветовой теории? Вот где на помощь приходит инструмент, непревзойденный в своей функциональности - Фигма. Как этот замечательный инструмент помогает нам создавать палитры цветов, которые не только эстетически приятны, но и эффективно коммуницируют с целевой аудиторией?
В фигурной голове и чарующем мире профессионального дизайна, палитра - это настоящий "паладин" эмоций, стиля и брендирования. Это мощный инструмент, способный виртуозно подчеркнуть или создать определенное настроение в визуальном контенте. И несмотря на то, что задача создания палитры кажется простой и банальной, умение выбирать правильные цвета - это искусство, которое требует понимания, интуиции и творческого мышления.
Секреты создания эффективной палитры оттенков в редакторе дизайна

1. Исследуйте источники вдохновения
Прежде чем приступить к созданию палитры цветов, проведите несколько исследований поиска вдохновения. Разнообразные источники могут включать искусство, фотографии, природу, моду или интерьерный дизайн. Наблюдайте за сочетаниями цветов, которые привлекают ваше внимание, и анализируйте, почему они работают вместе.
2. Создайте основу палитры
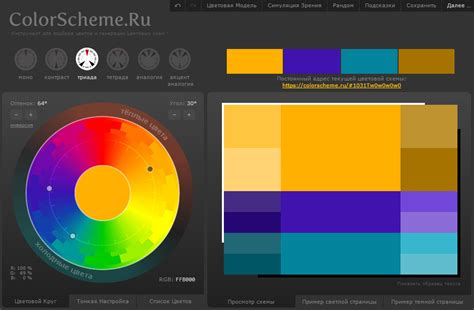
Выберите несколько основных цветов, которые будут определять стиль вашего дизайна. Используйте цветовое колесо, чтобы найти сочетания, которые гармоничны и приятны глазу. Один из способов создания основы палитры - использовать одну цветовую гамму и применять различные оттенки и тонировки этого цвета. Испытайте разные варианты и выберите тот, который наиболее точно передает цель вашего дизайна.
3. Расширьте палитру с помощью контраста
Чтобы создать эффективную палитру, важно добавить контрастные цвета, чтобы усилить визуальный интерес и создать иерархию в дизайне. Используйте цветовые акценты для выделения важных элементов и создания силовых точек на странице. Однако будьте осторожны: слишком много контрастных цветов может привести к визуальному хаосу. Найдите баланс и используйте контраст с умом.
4. Учитывайте психологию цвета
Не забывайте о том, что каждый цвет несет определенную эмоциональную и символическую нагрузку. Изучите психологию цвета и составьте палитру, которая будет соответствовать целям вашего проекта. Используйте цвета, которые вызывают желаемую реакцию у вашей аудитории и поддерживают ваше сообщение.
5. Тестируйте и дорабатывайте
Наконец, не забывайте тестировать вашу палитру с реальными пользователями и на различных типах устройств. Изучайте их реакции и обратную связь и вносите корректировки, если необходимо. Эффективная палитра цветов - это процесс постоянного совершенствования и экспериментирования.
Создание эффективной палитры оттенков в редакторе дизайна требует творческого подхода и умения сочетать цвета. Используйте данные рекомендации, чтобы создать уникальный и привлекательный дизайн, который захватит внимание вашей аудитории.
Определение концепции цветов в проекте: основные аспекты и стратегии

При определении цветовой концепции необходимо учитывать множество факторов. Важно выявить основные цели и задачи проекта, а также его целевую аудиторию. Также следует учитывать брендовые цвета, если они уже существуют, и обеспечить их гармоничное взаимодействие с выбранными цветами. При анализе конкурентов и исследовании трендов можно также выявить интересные идеи и вдохновение для разработки уникальной цветовой схемы.
Стратегическое определение цветовой концепции включает выбор основных и дополнительных цветов, определение их сочетаний и пропорций. Важно учесть психологическое влияние цветов и их визуальную воспринимаемость, чтобы добиться желаемых эмоциональных реакций от пользователей. Комбинирование теплых и холодных оттенков, контрасты и градации могут создать интересное и гармоничное визуальное впечатление.
Определение цветовой концепции также предполагает создание палитры цветов, включающей базовые, акцентные и фоновые оттенки, а также цвета для различных состояний и интерактивных элементов проекта. Создание палитры включает учет баланса цветов и их совместимость, а также удобность использования в различных макетах и элементах интерфейса.
| Основные аспекты определения цветовой концепции: |
|---|
| 1. Определение целей и целевой аудитории проекта |
| 2. Анализ брендовых цветов и конкурентов |
| 3. Поиск вдохновения и трендов |
| 4. Стратегический выбор основных и дополнительных цветов |
| 5. Учет психологического влияния цветов |
| 6. Создание палитры цветов с балансом и удобством использования |
- Красный
- Желтый
- Синий
- Зеленый
- Фиолетовый
- Оранжевый
- Розовый
Цвет, ассоциирующийся с энергией, страстью и силой. Он может вызывать чувство возбуждения и активизировать наши физические и эмоциональные реакции.
Яркий желтый цвет часто ассоциируется с радостью, оптимизмом и солнцем. Он может повысить настроение и стимулировать креативное мышление. Однако насыщенный и избыточный желтый может вызывать чувство тревоги и раздражения.
Синий цвет ассоциируется со спокойствием, уверенностью и гармонией. Он имеет успокаивающий эффект и может снижать уровень стресса и тревожности. Однако слишком холодные и темные оттенки синего могут вызвать ощущение холода и грусти.
Цвет природы, ассоциирующийся с ростом, обновлением и спокойствием. Зеленый цвет может усиливать ощущение гармонии и умиротворения, а также способствовать концентрации и расслаблению. Он также связан с ощущением надежности и стабильности.
Фиолетовый цвет ассоциируется с мистикой, творчеством и роскошью. Он может вызывать ощущение расслабления и повышать внимание к деталям. Фиолетовый также ассоциируется с элегантностью и престижем.
Оранжевый цвет связан с энтузиазмом, энергией и весельем. Он может стимулировать активность и повышать настроение, но при слишком ярком присутствии может вызывать чувство агрессии или нервозности.
Розовый цвет ассоциируется с нежностью, добротой и романтикой. Он может вызывать чувство комфорта и умиротворения. Розовый также связан с женственностью и мягкостью.
Исследования психологического влияния цветов позволяют получить ценную информацию о том, каким образом цвета могут воздействовать на наши эмоции и психическое состояние. Учитывая эти результаты, мы можем использовать цвета сознательно, создавая оптимальную атмосферу и настроение в различных ситуациях и окружении.
Составление палитры цветов, соответствующей бренду

В данном разделе мы рассмотрим важность составления цветовой схемы, которая соответствует уникальности и визуальной концепции вашего бренда. Умело подобранные цвета помогают создать эмоциональную привязку к вашей компании и повысить ее узнаваемость. Они также помогают выделиться среди конкурентов и передать желаемое сообщение целевой аудитории.
Начинайте процесс составления палитры цветов с определения уникальных характеристик и ценностей вашего бренда. Размышляйте о его миссии, целях и целевой аудитории. Каждый бренд имеет свою уникальность, и ваша цветовая схема должна отражать и поддерживать эту уникальность.
Подбирайте цвета, которые будут соответствовать концепции вашего бренда и являться его визуальным отражением. Вспоминайте о ценностях и эмоциональной привязке, которую вы хотите передать через цвета. Используйте синонимы слов "подобрать" или "выбрать" для разнообразия текста.
- Используйте палитру цветов, которая подчеркивает уникальность бренда и вызывает желаемую реакцию у целевой аудитории.
- Рассмотрите значения различных цветов и их возможное воздействие на восприятие вашего бренда.
- Не забывайте о контрастности цветов и их совместимости для создания эстетически приятной и сбалансированной палитры.
- Используйте различные оттенки и насыщенность цветов для создания гармоничных комбинаций и обеспечения вариативности визуального стиля бренда.
Комбинируйте цвета с умом, ориентируясь на цели и ценности вашего бренда. Уникальная и хорошо продуманная цветовая схема будет являться сильным инструментом для узнаваемости и успешной коммуникации вашей компании с целевой аудиторией.
Использование инструментов для формирования набора оттенков

Для успешного создания соответствующей гаммы цветов необходимо аккуратно подбирать комбинации и оттенки. Важно учесть, что каждый цвет влияет на общую атмосферу и эмоциональное восприятие дизайна. Используя специальные инструменты и функции, можно легко и эффективно сформировать собственную палитру, полностью соответствующую требованиям проекта.
Сначала рекомендуется определить основные цвета, которые будут являться фундаментом для всей палитры. Необходимо учесть контекст проекта, его цель и целевую аудиторию. В данном случае полезно использовать цветовое колесо и выбрать основные оттенки, которые будут взаимно дополнять друг друга и создавать гармоничный образ.
После определения основных цветов следует выбрать акцентные и дополнительные оттенки. Акцентные цвета помогут выделить важные элементы дизайна и привлечь внимание пользователя. Дополнительные цвета помогут добавить глубину и разнообразие к палитре.
В Фигме доступны различные инструменты, упрощающие создание палитры. Умные переключатели, графический редактор, пипетка и другие функции позволяют легко и точно выбирать, комбинировать и сохранять цвета. Также имеется возможность импортировать цветовые схемы и использовать их в своих проектах.
Применение специальных инструментов позволяет создать уникальную и сбалансированную палитру цветов, отражающую желаемое настроение и эстетику проекта.
Работа с основными оттенками и насыщенностью в веб-дизайне

Когда мы разрабатываем палитру цветов, необходимо учитывать основные оттенки и пропорции между ними. Понимание принципов использования базовых цветов позволяет создавать сложные и уникальные комбинации, которые не только привлекательны визуально, но и помогают передать нужное настроение или создать определенный контраст.
Один из главных аспектов редактирования цветов в палитре - это изменение их оттенков и насыщенности. Оттенок определяет конкретный цвет, а его изменение может превратить красный оттенок в розовый или оранжевый. Насыщенность же отвечает за насыщенность цвета - чем выше насыщенность, тем ярче и насыщеннее цвет. Редактирование этих параметров помогает подстроить палитру под конкретные потребности проекта и создать уникальный внешний вид.
| Оттенок | Описание | Примеры |
|---|---|---|
| Красные оттенки | Поддерживает эмоциональную и энергичную атмосферу | Карминовый, малиновый, гранатовый |
| Синие оттенки | Способствует созданию спокойной и гармоничной атмосферы | Аквамариновый, туркменский, голубой |
| Зеленые оттенки | Символизирует природу, свежесть и рост | Хлорный, яблочный, лаймовый |
Помимо изменения оттенков, важно учитывать также насыщенность цветов в палитре. Насыщенные цвета могут быть эффектными и яркими, подходящими для акцентов и визуальных элементов, в то время как менее насыщенные цвета могут создавать более спокойную и сдержанную атмосферу.
Таким образом, работа с базовыми цветами и их оттенками и насыщенностью - это важный аспект веб-дизайна. Правильное использование позволяет создавать уникальные и эстетически привлекательные цветовые схемы, которые подчеркивают стиль и цели проекта.
Игра с переходными цветами и яркостью в Фигме

Возможности экспериментирования с цветовыми переходами и интенсивностью в программе Фигма позволяют создавать уникальные и выразительные дизайнерские проекты. В этом разделе мы рассмотрим некоторые способы использования градиентов и насыщенности для достижения интересных эффектов в дизайне.
- Создание плавных градиентных переходов
- Эксперименты с яркостью и контрастностью цветов
- Использование насыщенности для добавления эмоциональной составляющей
- Сочетание градиентов и насыщенности для создания глубины и объемности
- Применение цветовых эффектов и фильтров для создания особого стиля
Используя все эти возможности программы Фигма, вы можете экспериментировать с различными сочетаниями цветов и насыщенности, создавая уникальные и креативные дизайнерские решения. Это отличный способ придать вашим проектам оригинальность и индивидуальность.
Обеспечение доступности цветов для пользователей с ограниченными возможностями

В данном разделе рассмотрим важность проверки доступности цветов для пользователей, у которых есть ограничения или особенности.
Веб-сайты и приложения должны быть доступными для всех пользователей, независимо от их способностей. Цвет является важным элементом дизайна, который может иметь существенное значение для пользователя, особенно для тех, кто имеет ограничения в зрении или других визуальных способностях.
При создании палитры цветов в Фигме или других инструментах дизайна необходимо учитывать, что некоторые пользователи могут испытывать трудности в различии цветов или восприятии определенных комбинаций. Именно поэтому важно провести проверку доступности цветов, чтобы гарантировать, что дизайн будет читаемым и понятным для всех пользователей.
- Используйте контрастные комбинации цветов, чтобы обеспечить хорошую читаемость текста и других элементов на странице. Контрастность между фоном и текстом должна быть достаточной для легкого восприятия информации.
- Избегайте использования цвета в качестве единственного способа передачи информации. Для пользователя с ограниченными возможностями важно предоставить альтернативные способы восприятия информации, такие как текстовые подписи или символы.
- Проверьте, что элементы интерфейса ясно выделяются на фоне и не сливаются с ним. Если есть различные состояния элементов (например, активный или выбранный), убедитесь, что они достаточно отчетливо различимы.
- Учтите разнообразие пользователей и предоставьте возможность настройки цветовых предпочтений. Это позволит пользователям выбрать наиболее подходящую для них комбинацию цветов и сделать интерфейс более комфортным для их индивидуальных потребностей.
Создание доступной палитры цветов является важным шагом в процессе проектирования веб-интерфейсов. Проверка доступности цветов помогает убедиться, что дизайн удовлетворяет потребности пользователей с ограниченными возможностями и позволяет им полноценно использовать ресурсы и информацию, предоставляемые веб-сайтом или приложением.
Документирование набора оттенков для удобства использования в будущих проектах

Определение использования цветов
Перед тем как приступить к созданию набора оттенков, необходимо определить его назначение и сферу применения. Учтите, что цвета на веб-сайтах или мобильных приложениях могут служить различным целям: выделению элементов интерфейса, передаче настроений и эмоций, созданию идентификационного стиля. Разделите ваш набор цветов на несколько категорий, чтобы облегчить их выбор и применение в дальнейшем.
Документирование оттенков
Чтобы облегчить организацию и использование набора цветов, рекомендуется создать документацию, в которой будет содержаться подробная информация о каждом цвете. Укажите название оттенка, его значение в шестнадцатеричной или RGB-модели, а также примеры использования. Для удобства создайте также визуальные образцы каждого цвета для наглядного представления. Можно использовать простые квадраты с фоновым цветом или небольшие прямоугольники, наполненные представляющими цвет элементами интерфейса.
Документирование дополнительных стилей
В дополнение к основной палитре цветов, можно также документировать дополнительные стили, такие как цвета для текста и фона, а также акцентные цвета для кнопок и ссылок. Они помогут усилить и дополнить общий стиль и идентификацию проекта.
Поддержка и обновление
Не забывайте, что документирование палитры цветов - это непрерывный процесс. По мере развития проекта или обновления требований клиента, возможно, вам потребуется вносить изменения в набор оттенков. Поддерживайте документацию актуальной и обновляйте ее в соответствии с новыми требованиями. Это поможет вам и вашей команде использовать палитру цветов с легкостью и эффективностью в будущих проектах.
Вопрос-ответ

Как создать палитру цветов в Фигме?
Для создания палитры цветов в Фигме, вы можете использовать инструмент "Color" в панели слоев. Нажмите на этот инструмент и выберите нужный вам цвет из палитры или настройте цвет вручную с помощью RGB или HEX значений. После того, как вы выбрали цвет, его можно добавить в палитру, нажав на кнопку "Add to Swatches" в диалоговом окне. Таким образом, вы можете пошагово создать палитру цветов в Фигме.
Зачем нужна палитра цветов в Фигме?
Палитра цветов в Фигме позволяет вам сохранить и организовать наборы цветов, которые вы используете в своих проектах. Это дает возможность быстро и удобно применять цвета из палитры к различным элементам дизайна, делая вашу работу более последовательной и эффективной.
Как добавить цвет в палитру в Фигме?
Чтобы добавить цвет в палитру в Фигме, выберите нужный цвет с помощью инструмента "Color" и нажмите на кнопку "Add to Swatches" в диалоговом окне. Другой способ - нажать на иконку с тремя точками рядом с цветом в палитре и выбрать "Add to My Swatches". Таким образом, цвет будет сохранен в вашей палитре и станет доступным для дальнейшего использования.
Как изменить цвет в палитре в Фигме?
Чтобы изменить цвет в палитре в Фигме, выберите нужный цвет и нажмите на иконку с тремя точками рядом с ним. Затем выберите опцию "Edit Color" из выпадающего меню. В появившемся диалоговом окне вы можете изменить RGB или HEX значения цвета. После внесения изменений нажмите "Save" и цвет в палитре будет обновлен.
Можно ли поделиться палитрой цветов с другими пользователями в Фигме?
Да, можно поделиться палитрой цветов с другими пользователями в Фигме. Для этого выберите нужную палитру, нажмите на иконку с тремя точками рядом с ней и выберите "Share Styles". Затем вы можете отправить ссылку на палитру кому-то другому или добавить пользователей, с которыми вы хотите поделиться палитрой. Таким образом, другие пользователи смогут импортировать вашу палитру и использовать ее в своих проектах.



