В мире, где каждый ищет способы выделиться и привлечь внимание к своему творчеству, найти оригинальные методы создания захватывающей анимации становится все труднее. Однако, даже в океане последователей и повторяющихся приемов, возникают места, где открываются новые возможности для тех, кто ищет нечто особенное. И одним из таких мест является блок бенч - пространство, где творческие мысли обретают магическую силу движения.
Как создать уникальную анимацию в блоке бенч? Ответ на этот вопрос кроется в использовании нестандартных решений и тонкой настройке механизмов движения. Эмоциональные закручивания, динамичное изменение размеров, интригующие переходы - все эти техники помогают оживить статичность блока и сделать его визуально интересным. Необходимо научиться улавливать движение и играть с ним, словно с путеводной нитью, которая освобождает творческий потенциал и открывает дверь в мир удивительных эффектов.
Выделяйтесь с помощью неожиданного. Все мы привыкли видеть стандартные переходы и эффекты, но великие творцы ищут новые формы и идеи. Отличительный признак индивидуальной анимации - это ее умение удивить и заворожить зрителя, оставив яркий след в его памяти. Для этого необходимо отказаться от шаблонов и смело экспериментировать с необычными взаимодействиями элементов, создавая таким образом уникальные эффекты, которые будут бить ключом в сердце к каждому, кто увидит их.
Мощный инструмент для удивительных результатов

Создание уникальных эффектов стало проще с использованием особого инструмента, способного оживить вашу веб-страницу и привлечь внимание посетителей. Вместо традиционных методов и техник, вы можете использовать это чудесное средство, которое позволит получить великолепный результат.
Мастерство в анимации при помощи этого инструмента подразумевает создание динамичных и эффектных зрительных решений без необходимости в профессиональных навыках. Вам не нужно быть экспертом в программировании или иметь специальные знания в области дизайна, чтобы достичь потрясающих результатов.
Этот мощный инструмент – настоящий помощник, обеспечивающий вам широкие возможности для реализации идеи, которые раньше казались недостижимыми. Он позволяет заключить веб-страницу в поток великолепного движения и динамичных переменных, что делает ее неповторимой и запоминающейся.
Возможность использования различных эффектов бесконечна. Вы можете создавать плавные переходы, впечатляющие анимации и привлекательные зрительные решения, чтобы подчеркнуть главные моменты на вашей веб-странице. Возможности инструмента позволяют вам экспериментировать с различными стилями и настройками, чтобы создать именно то, что вы задумали.
Мощный инструмент для впечатляющих эффектов не только поможет вам получить результат, который оставит впечатление, но и сделает работу с анимацией процессом, который приносит удовлетворение. Он поможет вам проявить творческие способности и воплотить идеи в реальность, делая вашу веб-страницу по-настоящему уникальной и привлекательной.
Основные принципы работы с анимацией в разделе "Подходы к оживлению интерфейса"

Мастерство передвижения
Передвижение элементов в анимации - один из основных способов придать динамику вашим проектам. Мы рассмотрим разные методы и подходы, с помощью которых можно создавать плавные и естественные движения. От анимации движения текста до применения эффектов параллакса и перемещения объектов по экрану - вы научитесь использовать эту технику для оживления вашего блока бенч.
Внимание к деталям
Детали могут сделать анимацию по-настоящему захватывающей. Мы расскажем о том, как совершенствовать мельчайшие аспекты анимации в блоке бенч, чтобы достичь максимального эффекта. От изменения цвета заднего фона до использования трансформаций и затенений - внимание к деталям поможет сделать вашу анимацию неповторимой и запоминающейся.
Взгляд в будущее
В этом разделе мы рассмотрим новейшие тенденции в области анимации в блоке бенч. От анимации с помощью SVG и дисторсии до анимации с применением 3D эффектов - мы дадим вам представление о будущем развитии данной техники и возможностях, которые она предлагает для создания впечатляющих эффектов.
С использованием этих ключевых принципов и идей, вы сможете воплотить свои самые смелые идеи в анимационных эффектах в блоке бенч. Приготовьтесь к тому, чтобы поразить своих пользователей оригинальностью и креативностью вашего интерфейса!
Движение возвращает статическим объектам жизнь и динамичность

Оживление статических объектов с помощью движения является одной из важнейших и эффективных техник, применяемых при создании анимации в блоке бенч. Эта методика позволяет добавить визуальное впечатление и привлечь внимание зрителя, придавая объектам на экране ощущение возможности движения, перемещения или трансформации. Движение статических элементов создает эффект глубины и пространственности, делая анимацию более реалистичной и привлекательной.
Техники, основанные на движении, могут быть разнообразными и предлагать уникальные решения для оживления объектов. Например, использование анимации перемещения позволяет создать иллюзию передвижения объектов на экране, притягивая внимание зрителя и подчеркивая важность данных элементов. Также, динамические трансформации и эффекты движения могут применяться для выделения определенных частей объектов или создания акцента на важных деталях.
Использование движения в анимации также может имитировать ощущение живого обьекта. Например, плавные переходы и изменения положения объектов могут создать впечатление, что предмет обладает некоторыми физическими свойствами, такими как упругость, свободное падение или пружинность. Это помогает сделать анимацию более реалистичной и позволяет использовать движение в качестве мощного средства для передачи информации и эмоций зрителю.
| Преимущества движения в анимации |
|---|
| 1. Визуальная привлекательность и эффектность |
| 2. Создание иллюзии реалистичности и пространственности |
| 3. Акцентирование важных элементов и деталей |
| 4. Имитация живого поведения объектов |
Погружение в чудесный мир временных отрезков: исследование таймлайнов

Одной из ключевых идей таймлайнов является возможность создания последовательности событий и их координирования с помощью временных меток. Это позволяет нам контролировать процесс анимации и добиться потрясающих эффектов – от плавного перехода между состояниями элементов до создания сложных кинематических эффектов.
Для работы с таймлайнами в HTML-коде используются специальные методы и свойства, позволяющие определить начало и конец каждого события и настроить его параметры. Ключевыми понятиями являются временные интервалы, стартовые и стоповые точки анимации, интерполяция значений и многие другие особенности, которые помогут нам создать динамичную и захватывающую анимацию.
- Изучение основных методов работы с таймлайнами в CSS и JavaScript.
- Применение временных интервалов для точного управления анимацией.
- Создание плавных переходов между различными состояниями элементов.
- Использование разных типов интерполяции для достижения разных эффектов.
- Реализация сложных кинематических эффектов с помощью таймлайнов.
Как видите, использование таймлайнов позволяет нам создавать удивительные анимации, обогащая визуальный опыт пользователей и делая наши проекты более интересными и привлекательными. Приготовьтесь к погружению в мир временных интервалов и испытайте свои навыки создания анимаций с использованием таймлайнов!
Координация зрелищных движений в блоке бенч: улучшение точности эффектов до миллисекунд

В данном разделе мы рассмотрим методы и приемы, позволяющие добиться высокой точности анимационных эффектов в блоке бенч. Мы изучим различные способы измерения времени с помощью миллисекундной точности и использования этой информации для синхронизации движений различных элементов.
Для начала, рассмотрим, как можно получить актуальное время с точностью до миллисекунд. Для этого используются специальные функции и методы, доступные в языке JavaScript. Одним из таких методов является Date.now(), который возвращает количество миллисекунд, прошедших с 1 января 1970 года, 00:00:00 UTC. Нет необходимости вручную считать время - эта функция облегчает процесс и дает нам точные значения, необходимые для координации анимационных эффектов.
Но как использовать полученные временные данные для синхронизации анимации? Здесь на помощь приходят алгоритмы и методы, позволяющие расчетно определить время каждого кадра и использовать его для плавной смены позиции или состояния объектов в анимации. Например, с помощью requestAnimationFrame() мы можем определить, когда следует обновить анимационные параметры, чтобы они соответствовали заданным миллисекундам. Это позволяет нам создавать синхронную анимацию, в которой движения и эффекты происходят настолько плавно, что пользователь даже не заметит, как они изменяются.
Изменение формы и положения объектов: приемы и способы преобразования

В данном разделе мы рассмотрим различные методы и приемы, которые помогут изменить форму и положение объектов в анимации. За счет разнообразных трансформаций, вы сможете создавать уникальные ивращения, искривления и перемещения объектов, придающие вашим анимациям удивительные эффекты.
- Использование матрицы преобразования: деформация объектов без потери качества. Матричные методы позволяют изменять размеры, поворачивать и косо переносить объекты, что делает анимацию более динамичной и привлекательной.
- Анимация с помощью свойства transform: перспективные вращения и трехмерное перемещение. Вы сможете создать иллюзию объемности и глубины, добавив объектам трехмерный эффект, а также реализовать впечатляющие вращения вокруг оси.
- Перевороты и искривления в CSS: создание эффектов динамичности и оригинальности. Используя мощные CSS-свойства, вы сможете перекручивать объекты, создавать плавные эффекты искривления, добавлять анимационные изломы и разнообразные эффекты деформации.
Разнообразие методов изменения формы и положения объектов позволяет вам экспериментировать и создавать неповторимые анимации, которые будут впечатлять и захватывать воображение зрителей. Примените наши рекомендации и возможности анимации в блоке бенч станут более разнообразными и увлекательными!
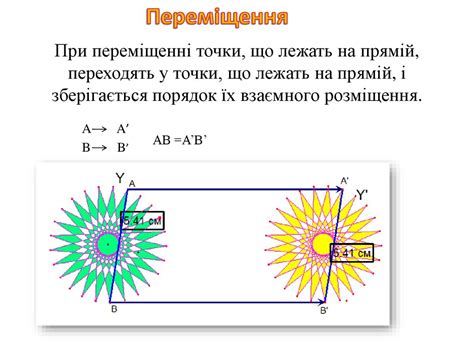
Перетворення та переміщення для вражаючої динаміки

У створенні захоплюючої анімації в блоку бенч можна використовувати методи та прийоми, які дозволяють додати динамічності та руху до об'єктів. Одним з найцікавіших та найефективніших способів досягнути цієї мети є перетворення та переміщення.
Перетворення дозволяють змінити форму, розмір, поворот чи нахил об'єкта. Це дає можливість створювати цікаві та несподівані ефекти, які привертають увагу глядачів. За допомогою функцій поштовху, наклону, масштабу та обертання можна створити вражаючі перетворення, що надають руху об'єкта особливого харизматичного вигляду.
Переміщення, з свого боку, дозволяє змінити положення об'єкта на веб-сторінці. Це надає можливість створювати рухомі сцени, трюки та переходи, що роблять анімацію більш живою та захоплюючою. За допомогою функцій зрізу, зсуву, повільного проїзду та зсуву за кривою можна створити різноманітні та динамічні ефекти, що перетворять веб-сторінку на енергійне та цікаве перетинання рухомих елементів.
Використання перетворень та переміщень додає веб-сторінці елемент динаміки, що допомагає підкреслити важливість та привернути увагу до об'єктів. Завдяки ним, анімація в блоку бенч стане неповторною та вражаючою, не залишивши байдужими глядачів.
Интерактивность в анимации блока бенч: реакция на действия пользователя

В данном разделе мы рассмотрим важный аспект создания анимации в блоке бенч, который заключается в добавлении интерактивности и возможности реагировать на действия пользователя. Это позволит создавать не только эффектные анимации, но и обеспечит более глубокое взаимодействие с пользователями.
Интерактивность в анимации блока бенч подразумевает возможность воздействовать на анимированные элементы в ответ на определенные действия пользователя. Это может быть клик мышью, наведение курсора, прокрутка страницы или любые другие действия, которые пользователи могут выполнять на веб-странице.
Реакция на пользовательские действия в анимации блока бенч позволяет создавать интересные и необычные эффекты, которые подчеркивают пользовательский опыт и делают его более визуально привлекательным. Например, при наведении курсора на элемент анимации, он может изменять свой цвет или форму, при клике на него можно вызвать дополнительное информационное окно или запустить еще одну анимацию.
Использование интерактивности в анимации блока бенч позволяет создавать более динамичные и увлекательные пользовательские интерфейсы. При этом важно учесть, что эффекты интерактивности должны быть сбалансированы и не избыточны, чтобы не перегрузить пользовательский опыт и сохранить понятность и удобство использования. Применение различных методов и техник интерактивности позволяет создавать разнообразные эффекты, которые могут подчеркивать основное содержимое блока бенч и делать его более привлекательным для пользователей.
Вопрос-ответ

Какие методы и техники можно использовать для создания анимации в блоке бенч?
Для создания анимации в блоке бенч можно использовать различные методы и техники. Одним из самых популярных является использование CSS-анимации, которая позволяет задавать анимационные эффекты с помощью стилей CSS. Также можно использовать JavaScript для создания сложных анимаций и управления ими. В некоторых случаях может быть полезно использование библиотек и фреймворков, таких как jQuery или GreenSock Animation Platform (GSAP), которые предлагают дополнительные инструменты и функциональность для работы с анимацией.
Какие преимущества есть у CSS-анимации для создания анимации в блоке бенч?
CSS-анимация обладает несколькими преимуществами при создании анимации в блоке бенч. Во-первых, она легко интегрируется с HTML и CSS, что позволяет создавать анимации без необходимости использования JavaScript. Во-вторых, CSS-анимация хорошо поддерживается современными браузерами и может быть легко адаптирована для мобильных устройств. Также CSS-анимация имеет возможность задавать ключевые кадры и временные функции, что позволяет создавать сложные и разнообразные эффекты.
Какие примеры анимаций можно реализовать в блоке бенч?
В блоке бенч можно реализовать разнообразные анимации, чтобы создать впечатляющие эффекты. Например, можно создать анимацию, которая плавно перемещает объект с одного места на другое. Также можно добавить эффекты плавного появления или исчезновения объекта с помощью анимации прозрачности. Дополнительно можно использовать различные типы трансформации, такие как повороты, масштабирование или изменение формы объекта. Кроме того, можно создавать сложные анимации, используя комбинацию разных эффектов и временных функций.
Можно ли создавать анимации в блоке бенч без использования JavaScript?
Да, можно создавать анимации в блоке бенч без использования JavaScript. Как уже упоминалось ранее, CSS-анимация позволяет создавать анимации только с помощью стилей CSS, без необходимости писать JavaScript-код. CSS-анимации могут быть достаточно мощными и позволяют создавать разнообразные эффекты. Однако, если требуется более сложная логика и управление анимацией, то может потребоваться использование JavaScript или специализированных библиотек и фреймворков.



