Треугольник – это одна из самых простых и распространенных геометрических фигур. Его форма, благодаря трем углам и трем сторонам, является непременным элементом основного набора графических объектов. Встречается он повсеместно – от геометрических задач в школе до строительных и архитектурных проектов.
Однако сам термин "треугольник" оставляет место для творчества – ведь его форму и структуру можно реализовать с использованием различных способов и технологий. Одни отдают предпочтение графическим редакторам, другие предпочитают программирование – каждый выбирает метод, который ему близок.
Сегодня мы рассмотрим один из способов создания треугольника с помощью языка разметки HTML. Это вариант для тех, кто хочет внести элементы геометрии в свой веб-проект без графических приложений. Давайте изучим несколько простых приемов, которые позволят вам с легкостью реализовать треугольник на веб-странице.
Зачем нужен треугольник в HTML и что он представляет

Треугольники в HTML играют роль графического элемента, который может быть использован для разделения содержимого на части, выделения определенного раздела или акцентирования внимания на конкретной информации. Они являются важным инструментом веб-разработчиков и дизайнеров, позволяющим создавать уникальные и интересные визуальные эффекты.
- Треугольники могут служить для создания стрелок или указателей, что помогает визуально организовать информацию и обеспечить лучшую навигацию для пользователей.
- Они также могут использоваться для создания интересных вариантов фоновых изображений и текстовых блоков, делая макет страницы более привлекательным и оригинальным.
- Треугольники также позволяют создавать различные формы и контуры, что помогает при создании разнообразных элементов интерфейса, таких как кнопки, вкладки, баннеры и т.д.
- Они способны вносить динамику в дизайн, добавлять движение и направление по странице, что может повысить визуальный интерес и улучшить пользовательский опыт.
Кроме того, использование треугольников в HTML и веб-дизайне дает возможность создавать адаптивные и отзывчивые веб-страницы, которые легко просматриваются на разных устройствах и экранах. Они могут быть настроены и изменены с помощью CSS, что делает их гибкими и универсальными для различных проектов.
В итоге, треугольники в HTML представляют собой мощный инструмент для создания уникального дизайна и функционала веб-страниц. Они обеспечивают больше возможностей для креативности и помогают выделиться среди других сайтов, привлекая внимание пользователей и делая визуальный опыт более интересным и запоминающимся.
Использование контейнерных блоков для создания треугольника

Разработчики часто сталкиваются с задачей создания треугольника на веб-странице. Вместо использования специализированных тегов и свойств, сегодня мы рассмотрим один из способов, который позволяет создать треугольник с помощью контейнерных блоков.
Использование контейнерных блоков, таких как div-элементы, позволяет нам создать гибкую и адаптивную конструкцию для создания треугольника на веб-странице. Контейнерные блоки позволяют группировать и организовывать содержимое, что особенно полезно при создании сложных форм и фигур.
Для создания треугольника с использованием div-элементов мы можем воспользоваться техникой CSS-трансформаций, которая позволяет нам изменять форму и размеры элементов. Одним из наиболее простых способов является вращение прямоугольного блока на 45 градусов с последующей обрезкой лишней части блока. При этом, мы можем контролировать размеры и цвет треугольника, применяя соответствующие CSS-свойства и значения к нашему контейнерному блоку.
Такой подход позволяет нам создавать разнообразные треугольники с помощью простых div-элементов. Мы можем использовать повторяющиеся паттерны для создания сложных геометрических фигур или комбинировать несколько треугольников, чтобы создать более сложную форму.
| Преимущества использования контейнерных блоков: |
| - Гибкость и адаптивность создания треугольника; |
| - Возможность контроля размеров и цвета треугольника; |
| - Возможность создания сложных геометрических фигур с использованием повторяющихся паттернов. |
Определение размеров и выбор цвета треугольного элемента в HTML

Когда мы говорим о размерах треугольника, мы обычно имеем в виду его ширину и высоту. Ширина определяет горизонтальное пространство, занимаемое треугольником, в то время как высота определяет его вертикальное пространство. Для создания более маленького и компактного треугольника, мы можем установить меньшие значения для ширины и высоты. Если треугольник должен занимать больше места или стать более выразительным, мы можем увеличить его размеры.
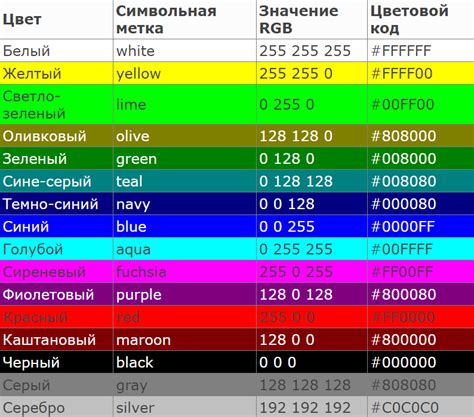
Цвет треугольника также является ключевым элементом его стилизации. Цвет может добавить выразительности, контраста или гармонии в дизайн треугольника. При выборе цвета мы можем использовать широкий спектр доступных цветов, включая основные цвета, оттенки и градации. Однако важно помнить, что выбранный цвет должен сочетаться с общей цветовой гаммой веб-страницы и соответствовать задуманному дизайну.
Изменение направления треугольника: вертикальное или горизонтальное

В данном разделе рассмотрим варианты изменения ориентации треугольника без использования стандартного представления через HTML и div. Мы углубимся в альтернативную методику для создания треугольника и рассмотрим различные подходы к изменению его направления: вертикального и горизонтального.
Для достижения вертикального направления треугольника, можно воспользоваться известными комбинациями HTML-тегов и CSS-свойств. Например, при использовании тега table с соответствующими стилями и псевдоэлементами :before и :after, мы можем создать треугольник, ориентированный вертикально. Это позволяет гибко изменять размер и положение треугольника в зависимости от нужных нам параметров.
Если требуется получить горизонтальное направление треугольника, также можно воспользоваться HTML-тегами и CSS. Например, используя свойство transform: rotate(), мы можем поворачивать треугольник на нужный угол, чтобы основание было в горизонтальной плоскости. Такое преобразование позволяет получить горизонтально ориентированный треугольник при необходимости.
| Пример вертикального треугольника | Пример горизонтального треугольника |
|---|---|
Создание треугольника с округленными углами: добавляем оригинальности форме

Мы уже рассмотрели основы создания треугольника при помощи HTML и CSS, но что, если нам понадобится добавить некоторую индивидуальность форме? В этом разделе мы сосредоточимся на создании треугольника с закругленными углами, что придаст ему уникальный вид и эстетическое превосходство.
Вместо традиционных острых углов, закругление углов треугольника может придать ему более мягкий и приятный облик. Это может быть особенно полезно, когда мы хотим создать дизайн, который выделяется среди других элементов на веб-странице.
Для создания треугольника с закругленными углами мы воспользуемся комбинацией CSS свойств, которые позволят нам изменить форму элемента div. Таким образом, мы сможем создать треугольник с округленными углами, который будет привлекательным и эстетичным.
- Шаг 1: Создание основы треугольника
- Шаг 2: Изменение углов
- Шаг 3: Добавление закруглений
В каждом шаге мы будем подробно рассматривать, как изменить форму элемента div, чтобы создать треугольник с закругленными углами. Округленные углы придадут форме уникальный вид и помогут сделать ее более привлекательной для пользователей.
Преобразование формы треугольника в альтернативные геометрические объекты

В данном разделе рассматривается методика изменения формы треугольника на другие геометрические объекты. Подробно анализируются способы преобразования структуры и определения новых параметров, позволяющих достичь желаемой формы.
Идея изменения геометрического объекта
Иногда требуется изменить форму стандартного треугольника на иную геометрическую фигуру, такую как круг, прямоугольник или многоугольник. Это может потребоваться для адаптации дизайна к особенностям конкретного проекта или для создания оригинальных визуальных эффектов. Для достижения этой цели необходимо произвести несколько шагов, включающих изменение структуры и преобразование параметров. Ниже рассмотрены примеры таких преобразований и подходы к их реализации.
Применение геометрической трансформации
Один из возможных способов изменить форму треугольника на другой геометрический объект - использование геометрической трансформации при помощи CSS свойства "transform". Путем применения определенных значений к этому свойству можно перевести треугольник в вид, близкий к кругу, прямоугольнику или многоугольнику. Для достижения желаемого эффекта необходимо правильно определить параметры трансформации, такие как повороты, масштабирование и сдвиги.
Изменение координат точек треугольника
Другой подход к изменению формы треугольника заключается в изменении координат его вершин. Путем изменения положения этих вершин можно достичь желаемой геометрической формы. Для этого необходимо произвести расчет новых координат и применить их в разметке. Изменение координат может осуществляться как при помощи CSS свойств, так и с использованием JavaScript или других технологий.
Примеры преобразования
В этом разделе представлены конкретные примеры преобразования треугольника в различные геометрические фигуры. Каждый пример содержит описание метода, необходимых изменений и применяемых технологий, а также демонстрацию результата визуально. Ознакомление с этими примерами поможет лучше понять процесс изменения формы треугольника и вдохновит на создание собственных вариаций.
Применение треугольников в веб-дизайне и адаптивности |
Дополнительные аранжировки треугольной формы с использованием CSS

В дополнение к базовым методам создания треугольников на веб-странице, CSS предлагает дополнительные возможности для стилизации и аранжировки этой геометрической формы. Ниже представлены некоторые интересные приемы, позволяющие создавать эффектные и оригинальные треугольники с помощью CSS.
1. Трансформация: С использованием свойства | 2. Градиенты: Градиенты могут добавлять глубину и объем треугольнику, позволяя создавать различные эффекты и раскраски. Линейные и радиальные градиенты могут быть использованы для заполнения треугольников и создания интересных визуальных деталей. |
3. Переходы: Используя свойство | 4. Эффекты тени: Добавление теневых эффектов к треугольникам позволяет им выделяться на фоне и создавать визуальный контраст. Используя свойство |
Используя вышеперечисленные приемы и сочетая их между собой, можно создавать уникальные и запоминающиеся стилизации треугольников на веб-страницах, добавляя к ним свою креативность и фантазию.
Вопрос-ответ

Можно ли создать треугольник в HTML только с помощью элемента div?
Да, с помощью элемента div и некоторого CSS-кода вы можете легко создать треугольник в HTML. Это делается с использованием свойств border и transparent для создания невидимых граней треугольника и свойства border-width для задания толщины границы.
Можно ли изменить форму треугольника?
Да, вы можете изменить форму треугольника, изменяя значения свойств border-width и размеры элемента div. Например, установка border-left и border-right на разные значения создаст треугольник с неравными боковыми сторонами. Также вы можете изменить высоту и ширину элемента div, чтобы изменить размер треугольника.
Можно ли создать треугольник с закругленными углами?
Да, вы можете создать треугольник с закругленными углами, используя свойство border-radius. Например, вы можете установить значение border-radius равное половине ширины элемента div, чтобы сделать углы треугольника закругленными.
Как добавить треугольник на веб-страницу?
Чтобы добавить треугольник на веб-страницу, добавьте элемент div с соответствующим классом и определенными CSS-стилями. Затем поместите этот элемент в нужное место на странице с помощью правил позиционирования CSS, таких как position: absolute или position: relative, и укажите координаты его расположения с помощью свойств top и left.
Как создать треугольник в HTML с помощью div?
Для создания треугольника в HTML с помощью div, можно использовать CSS свойство border. Необходимо создать блок div, установить ему размеры и затем установить соответствующие значения для свойства border. Например, чтобы создать треугольник внизу, можно установить требуемую толщину границы для верхней границы и задать для всех остальных границ значение 0. Затем можно установить цвет границы с помощью свойства border-color, и прозрачность фона div с помощью свойства background-color. В результате, блок div будет выглядеть как треугольник.



