Веб-путешествие - это мир, где каждый шаг просматривается и каждая мысль идеализируется. Здесь реальность соединяется с эстетикой, слова оживают и цвета взрываются, чтобы запечатлеть глаза посетителей. Загадка ослепительного веб-пространства может казаться утомительной и ошеломляющей для новичков, но соблюдение нескольких простых правил веб-дизайна поможет вам освоить эту непредсказуемую и захватывающую область.
Успех в создании сайта не сокрыт в сложном графическом дизайне или виртуозном программировании, но скорее в общественном диалогеми с посетителями и удовлетворении их ожиданий. Этот новый танец с пользователями требует определенных навыков и понимания чувства сайта, которое, как искусство, должно быть способно поглотить тех, кто ищет знакомство.
Дизайн сайта - это визитная карточка предприятия, которая должна быть уникальной и привлекательной для каждого посетителя. Пазл цвета, формы и текстуры создает художественное полотно, которое рассказывает увлекательную историю о вашей компании и ее продуктах. Грамотное использование этих элементов поможет создать мощный эмоциональный импакт и захватить внимание вашей аудитории.
Структурирование информации: создание визуальной иерархии на веб-сайте

Визуальная иерархия определяет порядок, в котором пользователь воспринимает информацию на странице. Она помогает выделить ключевые элементы и установить их связь с другими содержимыми. Визуальная иерархия создается с помощью различных методов, таких как размер, цвет, шрифт, отступы, структура и расположение элементов на странице.
Один из способов создания визуальной иерархии - использование разных уровней заголовков и подзаголовков. Наиболее важная информация должна быть выделена самым крупным заголовком, а менее важные - подзаголовками меньшего размера. Размер шрифта, жирность и стиль также могут быть использованы для усиления визуальной иерархии.
Цвет также играет важную роль в создании визуальной иерархии. Яркие и контрастные цвета могут привлечь внимание пользователя и выделить специфические элементы. Сочетание светлых и тёмных оттенков также позволяет выделить разные уровни информации.
- Использование отступов и различных отступов также помогает организовать информацию на странице. Большие отступы между элементами отделяют их друг от друга и помогают пользователю ориентироваться.
- Структура и расположение элементов также играют важную роль в создании визуальной иерархии. Размещение наиболее важных элементов на верхней части страницы или в центре привлекает внимание пользователя и делает их более заметными.
- Использование списка может быть полезным способом организации информации. Нумерованные и маркированные списки подчеркивают иерархию и помогают выделить ключевые моменты.
В конечном итоге, создание эффективной визуальной иерархии на веб-сайте помогает пользователям быстро ориентироваться и находить нужную информацию. Она обеспечивает четкость и порядок, делая веб-сайт удобным и привлекательным для посетителей.
Подбор палитры для цветов в дизайне веб-сайта

Принимайте во внимание натуру вашего веб-сайта
Перед тем, как начать подбор цветов, важно понять цель и суть веб-сайта. Если ваш сайт, например, предоставляет услуги профессионального агентства, возможно, стоит отдать предпочтение нейтральным и серьезным цветам, таким как синий или серый. Если же ваш сайт ориентирован на молодежную аудиторию или связан с творчеством, то можно экспериментировать с яркими и необычными цветами, подчеркивающими креативность и оригинальность.
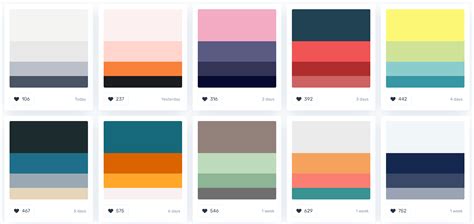
Используйте цветовые схемы
Для упрощения выбора цветов можно воспользоваться готовыми цветовыми схемами. Такие схемы представляют собой гармонично сочетающиеся цвета, которые можно использовать в дизайне. Например, аналогичные цвета (соседние на цветовом круге) создают спокойное и сбалансированное впечатление, тогда как контрастные цвета (с противоположной стороны цветового круга) привлекают внимание и создают сильный эффект.
Учитывайте психологическое воздействие цветов
Цвета имеют психологическое влияние на людей и могут вызывать различные ассоциации и эмоции. Например, красный может символизировать страсть или внимание, в то время как зеленый ассоциируется с природой или успокоением. Учтите, что психологический эффект цветов может варьироваться в разных культурах и областях деятельности, поэтому нужно быть внимательным при выборе цветовой палитры.
Создайте контраст и баланс
Важно обеспечить контраст и баланс в выбранной цветовой схеме. Это поможет создать ясность и удобство восприятия информации. Контраст можно достичь, используя цвета разной яркости или насыщенности. Баланс может быть достигнут путем равномерного распределения цветовых акцентов по всему веб-сайту.
Итак, выбор цветовой палитры для веб-сайта - важный этап в его дизайне. Учитывайте особенности вашего сайта, используйте готовые цветовые схемы и создавайте гармоничный контраст и баланс для достижения удачного визуального впечатления и эффективности сайта.
Типографическая гармония: выбор шрифтов и их сочетание

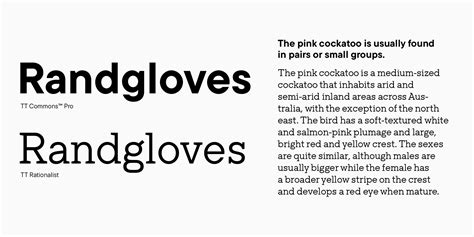
Выбор шрифтов для использования на веб-сайте является важным шагом. При этом необходимо учитывать стиль и тематику веб-сайта, а также целевую аудиторию. Один из ключевых принципов – не использовать слишком много шрифтов, чтобы не создавать хаос в визуальной композиции. Лучше остановиться на двух-трех шрифтах, которые будут гармонично сочетаться между собой.
При выборе шрифтов необходимо учитывать их характеристики, такие, как гармоничность, читаемость и универсальность. Шрифты слишком узкие или слишком тонкие могут затруднять чтение текста, особенно на экранах мобильных устройств. Выбирая основной шрифт для основного контента, стоит отдать предпочтение более читаемым и универсальным вариантам, таким, как Arial, Verdana или Open Sans.
Для добавления визуального интереса и акцента на важные элементы, можно использовать декоративные шрифты. Однако необходимо быть внимательными и не злоупотреблять ими, чтобы не отвлекать пользователей от основного контента. Декоративные шрифты лучше использовать для заголовков или выделения ключевых слов.
| Шрифт | Применение |
|---|---|
| Arial | Основной текст |
| Verdana | Основной текст |
| Open Sans | Основной текст |
| Lobster | Заголовки |
Сочетание шрифтов должно быть гармоничным и сбалансированным. Рекомендуется использовать шрифты разной высоты и стиля, чтобы создать визуальные иерархию в тексте. Например, заголовки можно оформить более выразительным и жирным шрифтом, а параграфы – менее выделенным и тонким.
Помимо выбора шрифтов, важно также обратить внимание на их размер. Размер шрифта должен быть достаточным для удобного чтения, но не слишком большим, чтобы не вызывать чувство перегруженности текстом. Размер шрифта также должен соответствовать стилю и тематике веб-сайта.
Важный аспект типографии – свободное пространство между буквами и строками. Если расстояние между символами или строками слишком узкое, текст может выглядеть перегруженным и сложным для восприятия. С другой стороны, слишком большие интервалы между символами и строками могут вызвать чувство растерянности и неупорядоченности. Оптимальное значение интервала помогает создать визуальный комфорт и улучшает читабельность текста.
Использование пространства: создание сбалансированного макета

Веб-дизайнеры используют различные способы для достижения сбалансированного макета. Одним из них является использование относительных размеров и пропорций элементов. Правильное соотношение между разными частями страницы помогает создать визуальную гармонию и упорядоченность, что в свою очередь способствует удобной навигации по веб-сайту и лучшему восприятию информации.
Еще одним важным аспектом является использование пустого пространства вокруг элементов. Веб-сайты, где элементы размещены слишком близко друг к другу, могут выглядеть насыщенными и неразборчивыми, что затрудняет чтение и навигацию. С другой стороны, избыток пустого пространства может вызвать ощущение неопределенности и неразборчивости. Правильное использование пространства позволяет достичь оптимального баланса между заполненностью и пустотой, создавая приятный внешний вид и улучшая функциональность веб-сайта.
Один из способов создания сбалансированного макета - использование сетки. Сеточная система позволяет разделить страницу на равные секции и определить расположение элементов. Результатом использования сетки является ясная и пропорциональная структура, которая способствует более удобному восприятию содержимого.
Не стоит забывать и о типографии. Выбранная шрифтовая гарнитура и правильно выбранный размер шрифта помогут создать читабельный и стильный дизайн. Использование разных типов шрифтов и их размеров на странице может быть одним из способов создания визуальной иерархии и выделения важной информации.
- Используйте относительные размеры и пропорции элементов
- Используйте пустое пространство вокруг элементов
- Используйте сеточную систему для создания структурированного макета
- Выбирайте подходящую типографику для улучшения читаемости и визуальной иерархии
Адаптивный дизайн: создание сайта для разных устройств

Современные технологии и разнообразие устройств, с помощью которых пользователи посещают веб-сайты, требуют от веб-дизайнеров учесть особенности каждого устройства при создании сайта. Адаптивный дизайн позволяет создать универсальный веб-сайт, который будет оптимально отображаться на разных устройствах, включая компьютеры, смартфоны, планшеты и другие гаджеты.
Главная идея адаптивного дизайна заключается в том, чтобы сайт автоматически подстраивался под различные устройства, обеспечивая удобную навигацию, читаемость текста и приятное взаимодействие с контентом для каждого пользователя. Это достигается путем гибкого изменения внешнего вида, компоновки и размеров элементов сайта в зависимости от размера экрана устройства.
Для создания адаптивного дизайна необходимо учесть такие элементы, как гибкая сетка, медиа-запросы, резиновые изображения и шрифты. Гибкая сетка позволяет элементам автоматически перестраиваться и перераспределяться на странице в зависимости от доступного места на экране. Медиа-запросы позволяют задавать различные стили для различных условий экрана, позволяя сайту адаптироваться к различным устройствам. Резиновые изображения и шрифты позволяют контенту масштабироваться и сохранять читаемость независимо от размера экрана.
Важно помнить, что адаптивный дизайн - это не просто изменение размера элементов, но и учет особенностей пользователя и его способа взаимодействия с устройством. Например, на смартфоне кнопки должны быть достаточно большими для удобного нажатия пальцем, а на планшете - достаточно просторными для использования с помощью стилуса.
Создание адаптивного дизайна требует тщательного планирования, анализа и тестирования на разных устройствах. Однако, усилия, вложенные в создание адаптивного дизайна, оправдывают себя, так как обеспечивают приятное и удобное взаимодействие пользователей с веб-сайтом независимо от устройства, которым они пользуются.
Навигация: удобство и доступность для пользователей

Для обеспечения удобства пользователя необходимо предоставить наглядный и понятный обзор структуры веб-сайта. Один из способов – использование меню с выпадающими списками, который позволяет организовать навигацию по разделам и подразделам сайта. Также можно применить горизонтальное или вертикальное панели навигации, позволяющие быстро перейти к основным разделам. Не стоит забывать о возможности поиска по сайту – наличие поля для ввода запроса и кнопки поиска значительно повышает удобство использования веб-сайта.
Для большей доступности навигации необходимо обеспечить ее адаптивность к различным устройствам и размерам экранов. Адаптивный дизайн позволяет сайту гибко реагировать на изменение размеров окна браузера или использование мобильных устройств. Это важно, так как пользователи используют различные устройства для доступа к веб-сайтам и навигация должна быть удобной для всех. Также стоит обращать внимание на доступность навигации для пользователей с ограниченными возможностями – использование соответствующей разметки, подписей и контрастности цветов помогает им перемещаться по веб-сайту без проблем.
- Структурируйте содержимое сайта логически и последовательно
- Используйте меню с выпадающими списками или панели навигации
- Предоставьте поле поиска для быстрого поиска информации
- Обеспечьте адаптивность навигации к различным устройствам и экранам
- Уделите внимание доступности навигации для всех пользователей
Роль изображений и графики в создании эффективного веб-дизайна

Изображения и графика играют важную роль в формировании ощущения и эмоционального воздействия на посетителей веб-сайта. Качественные и соответствующие контексту изображения могут помочь привлечь внимание пользователей, повысить понимание предлагаемой информации и создать запоминающийся визуальный опыт.
Использование изображений и графики в дизайне веб-сайта требует тщательного планирования и адаптации под различные устройства и разрешения экранов. Они должны быть оптимизированы для быстрой загрузки, чтобы не замедлять работу сайта и не отталкивать посетителей из-за долгой загрузки страницы. Здесь важно учесть, что изображение не должно быть просто украшательством, оно должно нести важную информацию или создавать нужное настроение.
| Преимущества использования изображений и графики: | Рекомендации по использованию: |
|---|---|
| 1. Визуальное представление предлагаемого контента. 2. Привлечение внимания к ключевым элементам. 3. Усиление эмоциональной связи с посетителями. | 1. Оптимизировать изображения для быстрой загрузки. 2. Поддерживать соответствие изображений с контекстом. 3. Использовать адаптивный дизайн для различных устройств. |
Помимо использования фотографий, изображений и графики можно также использовать иконки, диаграммы и другие визуальные элементы, которые могут помочь в передаче информации более наглядно и эффективно. Но при использовании изображений не стоит забывать о балансе между текстом и графикой, чтобы сохранить читаемость и удобство использования сайта.
Улучшение эффективности веб-дизайна через тестирование и оптимизацию

В этом разделе мы рассмотрим важность тестирования и оптимизации дизайна веб-сайта для повышения его эффективности. Современное среда Интернет весьма конкурентна, поэтому важно, чтобы ваш сайт привлекал, удерживал и удовлетворял посетителей.
Используя различные методы тестирования, вы сможете определить, какие элементы дизайна являются наиболее эффективными в привлечении внимания пользователей и стимулировании их взаимодействия с сайтом. Тестирование позволит вам определить, какие изменения могут быть внесены для повышения удобства использования сайта и увеличения конверсии.
Эффективная оптимизация веб-дизайна требует не только тестирования, но и анализа полученных данных с последующими изменениями и улучшениями. Ключевыми аспектами оптимизации являются улучшение скорости загрузки страниц, адаптивность дизайна для различных устройств, улучшение навигации и доступности контента.
| Метод | Описание |
|---|---|
| A/B тестирование | Сравнение двух или более версий страницы для определения наиболее эффективного варианта. |
| Тестирование пользовательского интерфейса | Оценка взаимодействия пользователя с интерфейсом сайта и выявление потенциальных проблем. |
| Тестирование скорости загрузки | Определение времени, необходимого для загрузки каждой страницы сайта, и поиск способов ускорения процесса. |
| Тестирование мобильной версии | Проверка работы и внешнего вида сайта на мобильных устройствах и улучшение опыта пользователей. |
После проведения тестов и анализа данных, необходимо внести изменения в дизайн веб-сайта с целью оптимизации. Это может включать изменение цветовых схем, макета и расположения элементов, улучшения навигации и других факторов, улучшающих пользовательский опыт.
Тестирование и оптимизация дизайна веб-сайта – это непрерывный процесс, который должен проводиться регулярно, чтобы гарантировать эффективное функционирование сайта и постоянное привлечение и удержание пользователей. Не бойтесь экспериментировать и анализировать результаты, чтобы достичь максимальной эффективности вашего веб-сайта.
Вопрос-ответ




