Одной из ключевых составляющих успешного веб-присутствия является возможность привлечь внимание пользователей уже на первых секундах их посещения сайта. Ведь первое впечатление играет решающую роль в формировании доверия и заинтересованности аудитории.
Вариативность дизайна, разнообразие стилевых решений и использование оттенков, которые стремительно и многогранно меняют тон вашего веб-портрета, могут стать незаменимыми инструментами ваших творческих экспериментов. Сочные и хроматически насыщенные цвета, бархатные пастельные тона или дерзкие контрасты – вариаций можно придумать бесконечное множество, чтобы подчеркнуть уникальность вашего веб-проекта и притянуть внимание посетителей.
Отдельный вопрос возникает при выборе оптимального фона для страницы. Он отвечает за общий контекст визуального оформления и является своеобразным фундаментом дизайнерской идеи. Зачастую, выбор фона может быть ограничен, но благодаря современным технологиям и креативным подходам, даже самые скромные образцы могут обрести яркий, словно живой, колорит.
Роль цветовой гаммы в веб-дизайне

Цветовая гамма играет огромную роль в концепции и восприятии веб-сайтов. Она определяет настроение и стиль, подчеркивает важные элементы и привлекает внимание пользователей. Цвета могут создать ассоциации и эмоциональные реакции, передавая информацию и помогая визуально структурировать контент.
Одним из основных принципов веб-дизайна является подбор правильной цветовой гаммы, которая будет соответствовать концепции и целям сайта. При выборе цветов необходимо учитывать не только личные предпочтения, но и целевую аудиторию, брендирование, тематику и контекст их использования.
Каждый цвет имеет свою символику и вызывает определенные эмоции. Например, красный ассоциируется с энергией, страстью или опасностью, в то время как синий может создавать ощущение спокойствия и надежности. Различные оттенки и сочетания цветов могут привнести в дизайн характер и уникальность.
Контрастность является также важным аспектом цветового дизайна, помогая выделить важные элементы на странице и повысить их читаемость. Правильно подобранная цветовая гамма позволяет создать гармоничное и привлекательное визуальное впечатление, а также улучшить пользовательский опыт и удобство использования сайта.
Основываясь на этих принципах, веб-дизайнеры создают уникальные и привлекательные цветовые решения, которые помогают сайтам выделяться и захватывать внимание. Однако, при выборе цветовой гаммы необходимо помнить о ее согласованности со всем остальным контентом, включая шрифты, фоны и графику на сайте.
Все эти аспекты свидетельствуют о важности цветовой гаммы в веб-дизайне. Она является мощным инструментом для передачи информации, установления настроения и создания уникального пользовательского опыта, делая сайты привлекательными и запоминающимися для посетителей.
Роль цветов в создании визуального образа веб-сайта
Цвета играют непреходящую и важную роль в формировании визуального образа веб-сайта. Они способны передать эмоции, вызвать определенные ассоциации и создать уникальную атмосферу для пользователей. Правильно подобранные цветовые решения могут значительно повысить привлекательность и эффективность дизайна, привлекая внимание посетителей и улучшая общее впечатление от сайта.
Во-первых, цвета могут помочь подчеркнуть и передать основные концепции и цели веб-сайта. Например, использование ярких и энергичных цветов может быть эффективным для сайтов, связанных с развлекательной или молодежной тематикой. С другой стороны, нежные и пастельные оттенки могут быть предпочтительными для веб-сайтов, направленных на демонстрацию изящности и элегантности, таких как сайты дизайнеров или художников.
Во-вторых, цвета могут улучшить удобство использования веб-сайта. Использование разных цветовых оттенков для выделения ссылок, навигационных элементов и важной информации помогает пользователям легко ориентироваться на странице и быстро находить нужную им информацию. Цвета могут также служить средством организации контента, разделять разделы и облегчать восприятие информации.
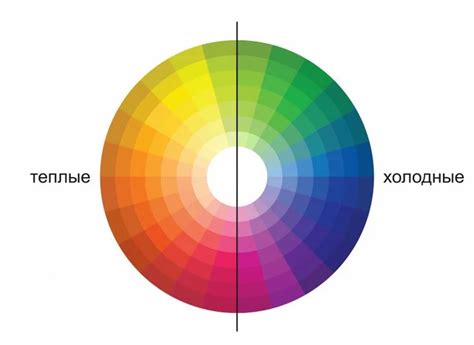
В-третьих, цвета способны вызывать эмоции и настроение у пользователей. Холодные цвета (например, синий и зеленый) могут создавать ощущение спокойствия и надежности, тогда как теплые цвета (например, красный и оранжевый) могут вызывать чувства энергии и страсти. Используя разные комбинации цветов, можно передавать определенные эмоциональные состояния и усиливать восприятие контента.
В заключении, выбор цветов для визуального образа веб-сайта имеет огромное значение. Они могут помочь создать привлекательный и эффективный дизайн, улучшить удобство использования и передать определенные эмоциональные состояния. При выборе цветовых решений необходимо учитывать основные концепции сайта, потребности целевой аудитории и желаемый образ веб-ресурса.
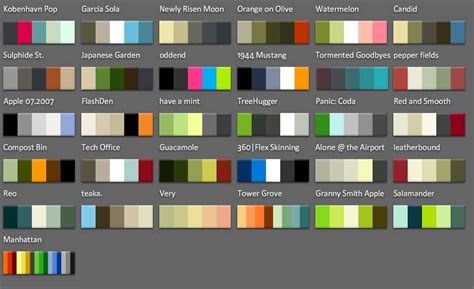
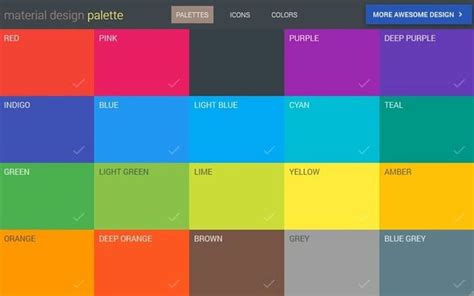
Типы цветовых палитр для веб-дизайна

1. Монохромные палитры
Монохромные палитры основываются на использовании оттенков одного цвета. Этот подход позволяет создать гармоничный и стильный дизайн, в котором преобладает единая цветовая гамма. Различные оттенки выбранного цвета могут быть использованы для подчеркивания важных элементов и создания глубины.
2. Комплементарные палитры
Комплементарные цветовые палитры основываются на противоположности цветовых тонов. Это означает, что в палитре используются цвета, расположенные на противоположных концах цветового круга. Такие палитры создают контрастные и энергичные дизайны, при этом оттенки цветов дополняют друг друга.
3. Аналоговые палитры
Аналоговые палитры основываются на использовании цветов, которые находятся рядом друг с другом на цветовом круге. Такие палитры создают мягкий и гармоничный дизайн, где оттенки цветов плавно переходят друг в друга. Они особенно хорошо подходят для создания приятной и спокойной атмосферы.
4. Трехцветные палитры
Трехцветные палитры состоят из трёх цветов, которые взаимодействуют между собой. Эти цвета образуют треугольник внутри цветового круга и создают яркие и выразительные дизайны. Выбор трехцветной палитры может быть сложным, поэтому рекомендуется выбирать цвета с правильным соотношением контрастности и гармонии.
5. Разноцветные палитры
Разноцветные палитры основываются на использовании большого количества ярких цветов. Они создают веселый, энергичный и живой дизайн, привлекающий внимание. Однако при использовании разноцветных палитр важно соблюдать баланс и избегать перегрузки информацией, чтобы сохранить читабельность и функциональность веб-сайта.
Выбор цветовой схемы для вашего веб-сайта зависит от ряда факторов, включая целевую аудиторию, основную концепцию и цель веб-сайта. Важно помнить, что цвета могут усилить эмоциональное воздействие и впечатление от веб-сайта, поэтому правильный выбор цветовой палитры имеет большое значение.
Сравнение и обзор основных типов цветовых схем и их влияние на восприятие пользователей
- Монохромные схемы: это тип цветовой схемы, основанный на использовании оттенков одного цвета. Такая схема создает эффект гармонии и спокойствия, подходит для презентации премиальных товаров или услуг, а также дает сайту элегантный вид.
- Аналогичные схемы: в этом случае используются цвета, которые находятся близко друг к другу на цветовом круге. Такая схема помогает создать ощущение единства и согласованности, идеальна для веб-сайтов, которые стремятся передать эмоциональность или создать интересную атмосферу.
- Комплементарные схемы: это сочетание цветов, находящихся напротив друг друга на цветовом круге. Этот тип схемы создает яркий и эффектный контраст, привлекая внимание пользователей и подходящий для веб-сайтов, которые хотят выделиться.
- Триадные схемы: данная схема использует три цвета, которые находятся на одинаковом расстоянии друг от друга на цветовом круге. Такая комбинация цветов создает динамичный и выразительный эффект, идеально подходит для современных и креативных веб-сайтов.
Кроме выбора самой схемы, также важно учесть психологические аспекты цвета. Например, красный цвет может вызывать ассоциации с энергией и страстью, синий цвет - с спокойствием и доверием, зеленый цвет - с природой и свежестью. Использование таких эмоциональных ассоциаций может помочь лучше передать ваше сообщение и создать нужное впечатление у пользователей.
В итоге, выбор цветовой схемы для веб-сайта является важным шагом в процессе проектирования. Он помогает установить нужную атмосферу, передать эмоции и удовлетворить ожидания вашей целевой аудитории. Разнообразие цветовых схем предоставляет множество вариантов для исследования и экспериментов, что позволяет достичь уникальности и выделяться среди других веб-сайтов.
Практические рекомендации по выбору палитры фона

В данном разделе мы предлагаем ряд практических рекомендаций для выбора оптимального цветового фона на вашем веб-сайте. Нацелены на то, чтобы ваш сайт привлекал внимание, создавал уютную атмосферу и обеспечивал хорошую читаемость контента.
В первую очередь, следует обратить внимание на психологическое воздействие цветов. Результативность вашего веб-сайта зависит от оптимального выбора цветовой палитры, которая должна соответствовать тематике и целям вашего проекта. Сочные и яркие цвета активизируют наши ощущения и усиливают эмоциональное впечатление от посещения сайта. Насыщенные и темные тона могут создать атмосферу таинственности и воздействовать на подсознание посетителя. Более спокойные и нейтральные оттенки способствуют расслаблению и комфортному пребыванию на сайте.
Еще одним важным аспектом выбора цветового фона является ряд технических факторов. Один из самых важных - это контрастность фона с текстом. Цвет текста должен быть четко видимым на заднем фоне, обеспечивая удобство чтения информации на вашем веб-сайте. Выбирайте сочетание цветов, где текст будет хорошо читаемым и не вызывающим дискомфорт. Также следует учесть зрительное восприятие. Некоторые цветовые сочетания могут вызывать раздражение и утомление глаз, поэтому рекомендуется выбирать мягкие и гармоничные оттенки, чтобы сайт выглядел привлекательно и не вызывал раздражения у посетителей.
Не забывайте и о гармонии и цельности вашего веб-сайта. Слишком яркие и разнообразные цветовые сочетания могут создавать впечатление неряшливости и непрофессионализма. Рекомендуется выбрать палитру из нескольких основных и дополнительных цветов, которые гармонично сочетаются и подчеркивают стиль вашего сайта.
| Рекомендации по выбору цветового фона: |
|---|
| Учитывайте психологическое воздействие цветов |
| Обеспечьте хорошую контрастность текста и фона |
| Выберите мягкие и гармоничные оттенки |
| Следите за гармонией и цельностью вашего сайта |
Как правильно выбрать подходящую цветовую палитру и учесть предпочтения целевой аудитории
Во-первых, необходимо учитывать соответствие цветовой гаммы вашего веб-сайта с его основной тематикой и целями. Например, если ваш сайт посвящен детским игрушкам или образовательным материалам, хорошим выбором будут яркие и насыщенные цвета, которые будут привлекать внимание и создавать ощущение веселья и радости.
Кроме того, цветовая гамма должна соответствовать желаемому впечатлению, которое вы хотите создать у посетителей. Например, если ваш сайт ориентирован на профессиональную аудиторию, лучше выбирать спокойные и нейтральные цвета, которые будут восприниматься как серьезные и надежные.
Стоит также помнить о культурных различиях в восприятии цветов. Некоторые цвета, которые в одной культуре символизируют процветание и удачу, в другой могут ассоциироваться со скорбью или негативными эмоциями. Поэтому, важно провести исследование и узнать предпочтения вашей целевой аудитории по цветам, чтобы избежать негативного влияния на восприятие вашего веб-сайта.
Оптимальное сочетание оттенков для комфортного восприятия информации

Констрастность – одним из важных факторов, определяющих оптимальное сочетание цветов для удобного чтения, является наличие достаточного контраста между фоном и текстом. Уровень контрастности должен быть высоким, чтобы текст был хорошо видим и легко читаем на заднем фоне. Таким образом, выберите пару цветов, которые отличаются друг от друга насыщенностью, яркостью или тональностью.
Цветовая схема – выбор оптимальной цветовой схемы также играет важную роль в обеспечении удобства чтения. Оптимальная цветовая схема должна быть устойчивой, сбалансированной и приятной для глаз пользователя. Рекомендуется избегать экстремально ярких или тусклых цветов, которые могут вызвать раздражение или утомление.
Эмоциональное воздействие – цвета не только влияют на визуальное восприятие, но и способны вызывать определенные эмоции и ассоциации у пользователей. Поэтому при выборе цветовой гаммы необходимо учесть психологический эффект, который она вызывает. Например, холодные оттенки могут создавать ощущение спокойствия, а теплые – энергичности и страсти.
Размер и шрифт – помимо сочетания цветов, также важно учитывать размер и шрифт используемого текста. Читаемость зависит от соотношения размера шрифта и фона, поэтому рекомендуется выбирать конtrастные комбинации. Убедитесь, что используемый шрифт четкий, легко читаемый и не вызывает никаких проблем при чтении на выбранном фоне.
При выборе оптимального сочетания цветов для комфортного чтения на вашем веб-сайте необходимо учитывать констрастность, цветовую схему, эмоциональное воздействие и размер шрифта. Только сбалансированная и грамотно подобранная цветовая гамма позволит улучшить пользовательский опыт и обеспечит комфортное восприятие информации.
Создание контрастного фона и подбор шрифтов для максимальной удобочитаемости пользователей
В данном разделе мы рассмотрим, каким образом можно создать контрастный фон на веб-сайте и подобрать оптимальные шрифты, чтобы обеспечить максимальный комфорт и удобство для пользователей. Контрастный фон способен выделить основное содержание и сделать его легкочитаемым, а правильно подобранные шрифты позволят пользователю с легкостью воспринимать информацию и не перенапрягать зрение.
Выбор цветовой гаммы фона
Один из важных аспектов при создании контрастного фона - это выбор правильной цветовой гаммы. Рекомендуется использовать цвета, которые хорошо контрастируют друг с другом, чтобы каждый элемент веб-сайта был четко видим и легко различим. Можно использовать цвета с яркими оттенками или, наоборот, выбрать пастельные тона для более нежного впечатления. Важно учесть, что контрастный фон не должен вызывать дискомфорта при чтении информации на веб-сайте.
Подбор шрифтов
Кроме цветовой гаммы, подбор правильных шрифтов также играет важную роль в создании комфортного пользовательского опыта. Шрифт должен быть не только четким и легко читаемым, но и соответствовать общему стилю веб-сайта. Рекомендуется использовать шрифты среднего размера, чтобы они не выглядели слишком мелкими или слишком крупными. Текст на фоне должен быть хорошо различимым и не утомлять зрение пользователя.
- Избегайте слишком жирных шрифтов, которые могут затруднять чтение текста.
- Используйте шрифты с хорошо различимыми пунктуационными знаками и гармоничными пропорциями.
- Помните, что некоторые шрифты могут выглядеть по-разному на разных экранах и устройствах, поэтому важно убедиться, что они сохраняют свою читабельность на всех платформах.
- Экспериментируйте с комбинацией разных шрифтов для заголовков, подзаголовков и основного текста, чтобы создать гармоничный и привлекательный вид веб-сайта.
Сочетание контрастного фона и хорошо подобранных шрифтов позволит создать веб-сайт, который будет привлекать внимание пользователей и обеспечивать им комфортное чтение информации. Помните, что каждый веб-сайт уникален, и важно подбирать цвета и шрифты, которые отражают его индивидуальность и задачи.
Символика оттенков и их воздействие на эмоциональное восприятие

Красный, например, часто ассоциируется с энергией, страстью и силой. Он может вызывать чувство агрессии и возбуждения, но также может символизировать любовь и страстные чувства. Оранжевый, со своей яркостью и теплотой, ассоциируется с радостью, солнцем и жизненной энергией.
Желтый, яркий и солнечный, символизирует оптимизм, радость и дружелюбие. Он способен вызывать чувство счастья и оптимизма, повышая настроение. Зеленый, цвет природы и гармонии, ассоциируется с ростом, свежестью и спокойствием. Он может создавать ощущение релаксации и успокаивать нервную систему.
Голубой, светлый и нежный оттенок, символизирует спокойствие, верность и безмятежность. Он может создавать ощущение прохлады и освежения, вызывая чувство комфорта и умиротворения. Фиолетовый, интригующий и загадочный, ассоциируется с магией, тайнами и творчеством. Он может вызывать чувство романтики и таинственности, внося в нашу жизнь некую загадочность и глубину.
Розовый, нежный и женственный, символизирует любовь, нежность и невинность. Он может вызывать чувство романтизма и нежности, а также ассоциироваться с юношеским задором. Серый, универсальный и спокойный, ассоциируется с практичностью, надежностью и стабильностью. Он может создавать ощущение уравновешенности и непринужденности.
Черный, загадочный и элегантный, символизирует тайну, власть и статус. Он может вызывать чувство силы и авторитета, а также ассоциироваться с элегантностью и роскошью. Белый, чистый и невинный, символизирует свежесть, нарядность и простоту. Он может создавать ощущение покоя и спокойствия, придавая пространству воздушность и легкость.
Таким образом, каждый цвет имеет свою уникальную символику и может оказывать различное влияние на наши эмоции и настроение. Используя эти знания, можно добиться нужного эмоционального восприятия и создать особую атмосферу на веб-сайте или в другом проекте.
Как различные цветовые решения на сайте могут влиять на эмоциональные реакции посетителей
Красные оттенки, например, ассоциируются с энергией, страстью и силой. Используется для привлечения внимания и вызывает активные эмоции. Синие и голубые тона, наоборот, создают ощущение спокойствия, надежности и профессионализма. Эти цвета часто используются в деловом окружении. Зеленые тона ассоциируются с природой и свежестью, а желтый цвет - с радостью и оптимизмом.
Однако, эмоциональная реакция на цветовые решения может варьироваться в зависимости от контекста и культурных особенностей посетителей. Например, черный цвет может вызывать ассоциации с элегантностью и статусом в одной культуре, но в другой культуре может ассоциироваться с печалью и смертью. Поэтому, важно учитывать предпочтения и культурные различия целевой аудитории при выборе цветовой гаммы для сайта.
- Оранжевые оттенки могут передавать энергию и стимулировать аппетит, поэтому часто используются на сайтах ресторанов или кулинарных блогов.
- Фиолетовые и розовые тона часто связываются с романтикой и женственностью, идеальны для сайтов свадебных агентств или модных блогов.
- Нейтральные и пастельные цвета отлично помогают создать минималистичный и сдержанный дизайн, обычно применяются для иллюстрирования чистоты и спокойствия.
Важно помнить, что цветовая гамма должна соответствовать тематике и целям вашего веб-сайта. Какие эмоциональные реакции вы хотите вызвать у посетителей? Какие впечатления и ассоциации хотите создать? Ответы на эти вопросы помогут вам выбрать наиболее подходящие цвета и создать привлекательный и эффективный дизайн.
Тенденции в палитре для оформления веб-ресурсов

В переходе от монохромных дизайнов к более живописным и уникальным выражениям, выбор правильной цветовой гаммы становится исключительно важным для веб-сайтов сегодня. Вместо ограниченности однотонными фонами, разработчики и дизайнеры обращаются к разнообразным и ярким цветовым комбинациям, которые добавляют энергии и характера веб-страницам.
Одним из главных трендов в палитре для оформления веб-сайтов является использование градиентов. Градиенты позволяют создавать гармоничные переходы от одного цвета к другому, создавая глубину и объем в веб-дизайне. Благодаря градиентам, веб-страницы приобретают более динамичный и современный вид, притягивая взгляд посетителей и делая сайт запоминающимся.
Еще одним актуальным трендом является использование ярких и насыщенных цветов. Вместо традиционных нейтральных оттенков, дизайнеры стараются привлечь внимание посетителей с помощью интенсивных и эмоционально насыщенных цветов, которые могут быть сочетаны в неожиданных и уникальных комбинациях. Использование таких цветовых сочетаний позволяет создать яркий и запоминающийся образ веб-сайта.
Кроме того, акцент на использовании сочетаний контрастных цветов становится все более популярным. Контрастные цвета создают мощный визуальный эффект, привлекая внимание к ключевым элементам и улучшая читаемость и навигацию на веб-сайте. Сочетание ярких и насыщенных цветов с их контрастными противоположностями делает дизайн более интересным и динамичным, подчеркивая уникальность и индивидуальность веб-ресурса.
Также значимым является использование настраиваемых цветовых схем. Дизайнеры все чаще создают палитры, основанные на особых пожеланиях и требованиях заказчиков. Это позволяет веб-сайтам лучше отражать корпоративный стиль бренда или создавать атмосферу, соответствующую конкретному контенту. Настраиваемые цветовые схемы делают дизайн более оригинальным и индивидуальным, придавая веб-ресурсу узнаваемость и индивидуальность.
Вопрос-ответ

Как выбрать правильный разноцветный фон для своего веб-сайта?
При выборе разноцветного фона для своего веб-сайта, важно учитывать цели и тематику сайта, а также предпочтения и вкусовые предпочтения целевой аудитории. Сначала стоит определиться с основным настроением и эмоциональным воздействием, которое вы хотите вызвать у посетителей. Затем подберите палитру цветов, основываясь на теории цвета и принципах гармонии. Не забудьте также учесть контрастность фона с текстом и другими элементами дизайна.
Какие способы использования разноцветного фона могут сделать сайт привлекательным?
Существует несколько способов использования разноцветного фона, которые помогут сделать ваш сайт привлекательным. Можно использовать градиентный фон, сочетая несколько оттенков одного цвета или различные цвета в гармоничной палитре. Также можно экспериментировать с текстурой фона или добавить абстрактные узоры и элементы. Важно помнить, что фон не должен быть слишком ярким или неприятным для глаз, а также не должен перебивать внимание с основного контента сайта.
Какие советы помогут создать сбалансированный дизайн с разноцветным фоном?
Для создания сбалансированного дизайна с разноцветным фоном следует учитывать несколько советов. Во-первых, выберите основной цвет фона, который будет преобладать на сайте и создавать основное настроение. Затем добавьте дополнительные цвета в палитру, используя акцентные элементы, кнопки или ссылки. Важно сохранять гармонию между этими цветами, а также учитывать контрастность фона с текстом и другими элементами. Также стоит избегать чрезмерного использования оттенков, чтобы не создавать визуальный хаос на странице.



