Виртуальные пространства становятся все более привычными в нашей жизни, и пользователи всегда стремятся к возможности выделиться из толпы. Один из способов создания неповторимого визуального образа вашего приложения - придать особый стиль курсору.
Когда пользователь взаимодействует с вашим веб-сайтом или приложением, курсор является неотъемлемой частью его интерфейса. Позвольте своему пользователю погрузиться в уникальный мир вашего продукта, сделав курсор нечто большим, чем просто стрелкой или указателем.
Создание пользовательского курсора - это возможность выразить атмосферу вашего проекта, задать неповторимую эстетику и повысить уровень взаимодействия между пользователем и интерфейсом. Уникальный стиль курсора будет стимулировать хорошее настроение и интерес, привлекая внимание пользователей и оставляя устойчивое впечатление о вашем проекте.
Создание и интеграция индивидуального указателя веб-сайта

Приветствуем вас в данном разделе, где мы будем рассматривать важное и захватывающее процесс создания и добавления уникального указателя на ваш веб-сайт. Направляйте внимание своих посетителей на результативные действия посредством персонализированного курсора, который станет визуальной визитной карточкой вашего сайта.
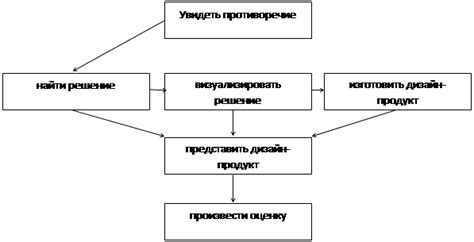
Выбор концепции для курсора: процесс творческого отбора

В данном разделе мы рассмотрим этап выбора идеи для создания курсора, придерживаясь креативного подхода, который не связан с использованием стандартных решений. Мы изучим методы, которые помогут вам найти уникальную концепцию идеально подходящую для вашего пользовательского курсора.
| Шаг 1: | Исследование источников вдохновения |
| Шаг 2: | Анализ требований и концепции проекта |
| Шаг 3: | Генерация идей и создание концептуальных скетчей |
| Шаг 4: | Нарощивание на идеях и проработка деталей |
| Шаг 5: | Выбор идеального концепта для реализации |
Раздел "Выбор идеи для курсора" нацелен на то, чтобы помочь вам пройти каждый из этих шагов поиском уникальной концепции для вашего пользовательского курсора. Начните с исследования различных источников и визуальных образов, которые представляют интерес для вас. Затем, проанализируйте требования и концепцию вашего проекта, чтобы определить основные векторы исследования.
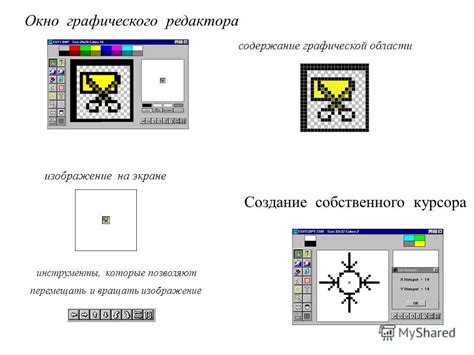
Создание графического изображения курсора

Процесс создания графического изображения курсора включает в себя выбор подходящего изображения и его подготовку для использования в качестве курсора на веб-странице. Для создания графического курсора можно использовать различные инструменты и программы, такие как графические редакторы или генераторы курсоров.
Перед тем как начать создание графического курсора, важно определить его концепцию и цель, чтобы выбранное изображение соответствовало общему дизайну и стилю вашего веб-сайта. Можно использовать синонимы, чтобы представить уникальность и оригинальность создаваемого курсора.
После выбора изображения необходимо подготовить его для использования в качестве курсора. Обычно это включает в себя изменение размеров, сохранение файла в соответствующем формате и определение точки, откуда будет происходить клик.
После подготовки изображения курсора можно приступить к размещению его на веб-странице. Для этого необходимо использовать свойство CSS - "cursor" и указать путь к файлу изображения курсора. Добавление графического изображения курсора сделает ваш веб-сайт более привлекательным и визуально интересным для посетителей.
Преобразование изображения в соответствующий формат

Этот раздел посвящен процессу преобразования изображения в подходящий формат, который легко воспринимается компьютерным программным обеспечением. В ходе этого процесса происходит изменение данных об изображении с целью оптимального представления и передачи информации.
- Выбор формата изображения
- Процесс конвертации
- Оптимизация и сжатие
Первым шагом в преобразовании изображения является выбор подходящего формата, который обеспечит наилучшие результаты в зависимости от конкретных требований. Каждый формат имеет свои особенности и предназначение, поэтому важно выбрать наиболее подходящий для конкретной задачи.
После выбора формата необходимо приступить к процессу конвертации изображения. Для этого используются специализированные программы или онлайн-инструменты, которые позволяют изменить данные об изображении в соответствии с выбранным форматом. Конвертация может включать изменение размера, разрешения, цветовой палитры и других параметров.
После завершения процесса конвертации рекомендуется провести оптимизацию и сжатие изображения. Это позволяет уменьшить размер файла, сохраняя при этом необходимое качество изображения. Оптимизация и сжатие особенно полезны при работе с изображениями для веб-страниц, поскольку это помогает ускорить загрузку страницы и улучшить пользовательский опыт.
Декорирование веб-сайта с помощью специальных курсоров

Возможность добавлять пользовательские курсоры на веб-сайт с использованием CSS предоставляет дизайнерам и разработчикам уникальную возможность усилить эстетическое впечатление и функциональность своих проектов. Специальные курсоры могут быть использованы, чтобы подчеркнуть определенные элементы, создать анимацию или привлечь внимание посетителей.
Основным способом добавления курсоров на веб-сайт является использование символьных ссылок или URL-адресов изображений. Вы можете выбрать из богатого разнообразия предустановленных курсоров в CSS или создать собственные пользовательские курсоры для лучшего соответствия вашему сайту.
| Свойство | Описание |
|---|---|
| cursor: url(путь); | Определяет URL-адрес изображения, которое будет использовано в качестве курсора |
| cursor: название; | Устанавливает предустановленный курсор по его названию |
При использовании пользовательских курсоров, важно иметь в виду, что они должны быть доступны и понятны для всех пользователей. Убедитесь, что ваш курсор не создает путаницы и не нарушает доступность сайта для людей с ограниченными возможностями.
Также следует помнить, что добавление курсоров может быть ограничено некоторыми браузерами или платформами. Поэтому, перед использованием курсоров на веб-сайте, рекомендуется проверить их совместимость с различными окружениями и платформами.
Вопрос-ответ

Как добавить курсор в пользовательский курсор?
Чтобы добавить пользовательский курсор в своем приложении, вам нужно создать файл изображения курсора, затем использовать функцию `SetCursor()` для установки курсора в нужном месте приложения.
Какой формат должен иметь файл изображения курсора?
Файл изображения курсора должен быть в формате `.cur` или `.ani`. Формат `.cur` используется для статического курсора, а формат `.ani` - для анимированного курсора.
Как изменить стандартный курсор на пользовательский в своем приложении?
Чтобы изменить стандартный курсор на пользовательский, вам нужно сначала создать пользовательский курсор из файла изображения, затем использовать функцию `SetCursor()` или `SetSystemCursor()` для установки созданного курсора в нужном месте приложения.
Как создать анимированный пользовательский курсор?
Чтобы создать анимированный пользовательский курсор, вам нужно создать несколько файлов изображений курсора в формате `.cur` или `.ani`, представляющих последовательность кадров анимации. Затем вы можете использовать эти файлы для создания анимированного курсора и установки его в своем приложении.



