Истинная сила веб-приложений лежит в их способности предоставлять пользователю уникальный и неповторимый опыт. Эти надежные и эффективные инструменты позволяют нам взаимодействовать с онлайн-миром так, как мы этого желаем. И нет ничего более захватывающего, чем создание собственного веб-приложения, где мы можем воплотить наши самые смелые идеи в реальность.
В этой статье мы предлагаем вам полное погружение в процесс создания веб-приложения с использованием JavaScript, языка, который стал неотъемлемой частью веб-разработки. JavaScript предлагает бесконечные возможности, от простейших скриптов до разработки сложных и масштабируемых веб-приложений, которые оперируют большими данными и взаимодействуют с большим количеством пользователей.
На этом пути вас ждет удивительное путешествие по миру программирования. Мы пройдем через каждый этап разработки веб-приложения, начиная с понимания основных концепций и архитектурных решений, а затем глубоко погрузимся в детали создания и оптимизации наших приложений.
Давайте начнем этот увлекательный экскурс в мир создания веб-приложений на JavaScript.
Зачем важно создавать интерактивные веб-приложения с использованием JavaScript?

JavaScript позволяет разработчикам создавать сложные функции и приложения, которые предоставляют полный контроль над взаимодействием пользователя с веб-страницей. Благодаря возможностям языка, можно создавать формы проверки, анимации, игры, графику, слайдеры, чаты и другие элементы, которые значительно повышают удобство использования веб-приложений.
JavaScript обладает множеством библиотек и фреймворков, таких как React, Angular и Vue.js, которые упрощают процесс разработки и обеспечивают высокую производительность веб-приложений. Эти инструменты предлагают готовые компоненты и шаблоны, позволяющие разработчикам создавать эффективные и надежные приложения с минимальными усилиями.
JavaScript также является ключевым языком для создания популярных технологий, таких как Node.js, которые позволяют разрабатывать серверные приложения и решения в облачной инфраструктуре. Благодаря этому, JavaScript может быть использован как для создания фронтенда, так и бэкенда веб-приложений, что упрощает разработку полноценных приложений на любом уровне.
В создании веб-приложений на JavaScript используется широкий спектр инструментов и технологий, что позволяет разработчикам выбирать наиболее подходящие решения для решения задач. Комбинирование JavaScript с HTML и CSS позволяет создавать и управлять динамическим контентом, стилями и поведением веб-приложений.
В итоге, использование JavaScript для создания веб-приложений даёт возможность разработчикам создавать мощные, эффективные и интерактивные веб-приложения, которые удовлетворяют требованиям современных пользователей. Понимание возможностей и применение JavaScript в разработке веб-приложений становится ключевым навыком для успешных разработчиков и позволяет создавать инновационные и привлекательные продукты для пользователей.
Важные особенности языка программирования JavaScript

Высокая популярность JavaScript и его роль в современной веб-разработке делают важным понимание его особенностей. В данном разделе мы рассмотрим ключевые аспекты и принципы работы этого языка, которые помогут вам создавать эффективные и надежные веб-приложения.
Динамическая типизация: JavaScript является языком с динамической типизацией, что означает возможность изменять тип данных переменной в процессе выполнения программы. Это гибкость позволяет упростить разработку и расширить возможности языка.
Функциональное программирование: JavaScript поддерживает функциональное программирование, что открывает большие возможности для создания чистого и высококачественного кода. Функции являются основными строительными блоками языка и могут быть переданы в качестве параметров или возвращены из других функций.
Объектно-ориентированное программирование: JavaScript также поддерживает объектно-ориентированное программирование, позволяя создавать классы и объекты. Это позволяет структурировать код, повторно использовать компоненты и создавать отдельные модули.
Асинхронная работа: JavaScript обладает возможностью выполнения асинхронных операций, что позволяет обрабатывать события, делать запросы к серверу и выполнять другие задачи, не блокируя основной поток выполнения. Это особенно важно для создания интерактивных и отзывчивых веб-приложений.
Обработка ошибок: JavaScript предлагает механизмы обработки ошибок, которые позволяют контролировать и управлять возникающими проблемами в процессе выполнения программы. Правильное использование этих механизмов помогает создавать стабильные и надежные приложения.
Изучение этих важных особенностей языка JavaScript поможет вам глубже понять его возможности и эффективно использовать при разработке веб-приложений.
Основы языка JavaScript для разработки веб-приложений

Этот раздел посвящен изучению основ языка JavaScript, необходимых для разработки веб-приложений. Здесь мы рассмотрим основные понятия, синтаксис и функциональность JavaScript, которые помогут вам создать мощное и эффективное веб-приложение.
JavaScript - это многоцелевой язык программирования, который используется для создания интерактивных веб-страниц и приложений. Он может быть использован как на стороне клиента (фронтенд), так и на стороне сервера (бэкенд) для создания динамического и отзывчивого пользовательского интерфейса.
- Первым шагом в изучении JavaScript является понимание основных типов данных, таких как числа, строки, булевы значения и другие. Это поможет вам работать с данными в вашем веб-приложении.
- Далее, вы должны изучить основные понятия и синтаксис JavaScript, такие как переменные, операторы, условные выражения и циклы. Эти концепции позволят вам создавать логику вашего приложения и управлять его поведением.
- JavaScript также предоставляет множество встроенных объектов и функций, которые помогают вам выполнять различные задачи, такие как работа с датами, работа с массивами и строками, взаимодействие с элементами веб-страницы и другие.
- Понимание асинхронного программирования является важным аспектом разработки веб-приложений на JavaScript. Вы должны изучить концепции обратных вызовов (callbacks), промисов (promises) и асинхронных функций, чтобы создавать отзывчивые и эффективные приложения.
- Наконец, вам следует изучить основы работы с объектно-ориентированной разработкой в JavaScript. Это включает в себя создание и использование классов, наследование, полиморфизм и другие концепции ООП.
Изучение этих основных концепций языка JavaScript поможет вам создать удобное и интуитивно понятное веб-приложение, которое будет отзывчивым и эффективным для пользователей.
Основные правила работы с JavaScript: язык и его синтаксис

В этом разделе мы рассмотрим основные правила использования JavaScript и изучим синтаксис этого языка. При написании веб-приложений на JavaScript очень важно знать и правильно использовать основные конструкции языка, чтобы код был легко читаемым и понятным.
JavaScript - это многофункциональный язык программирования, который широко используется для создания интерактивных веб-приложений. Правильное использование синтаксиса является одним из ключевых аспектов программирования на JavaScript.
- Объявление переменных и правила их именования;
- Операторы и их правильное использование;
- Работа с условными конструкциями, циклами и функциями;
- Взаимодействие с элементами HTML-страницы с помощью JavaScript;
- Синтаксические правила и стиль кодирования для повышения читаемости;
- Отладка и исправление ошибок в JavaScript-коде.
Воспользуйтесь этим разделом, чтобы освоить основные правила и конструкции JavaScript, которые помогут вам создавать эффективные и функциональные веб-приложения.
Типы данных и переменные в языке программирования JavaScript

В этом разделе мы рассмотрим основные понятия, связанные с типами данных и переменными в языке программирования JavaScript. Без понимания этих концепций достаточно сложно разрабатывать профессиональные веб-приложения, поэтому важно углубиться в изучение данной темы.
Типы данных представляют собой различные категории значений, которые могут быть хранены и обрабатываться в JavaScript. Знание типов данных позволяет программисту понять, какие операции и функции могут быть применены к каждому типу, а также как правильно использовать переменные.
Переменные в JavaScript являются контейнерами для хранения данных разных типов. Они могут быть созданы с помощью ключевого слова "var", "let" или "const". Каждая переменная имеет имя и может быть связана со значением. С использованием переменных можно сохранять промежуточные результаты вычислений, передавать значения между функциями и операциями, а также управлять состоянием приложения.
В JavaScript существует несколько базовых типов данных, таких как числа, строки, логические значения, объекты и т.д. Каждый тип имеет свои особенности и правила использования. Например, числа могут быть целыми или с плавающей точкой, а строки представляют собой последовательности символов, заключенных в кавычки.
Кроме базовых типов данных, в JavaScript также существуют специальные значения, такие как "undefined" и "null", которые представляют отсутствие значения. Понимание этих концепций поможет вам писать более надежный и эффективный код.
Знакомство с типами данных и переменными в JavaScript является важным шагом для эффективного программирования. В следующих разделах мы более подробно рассмотрим каждый тип данных и научимся работать с переменными, чтобы создавать мощные веб-приложения.
Условные операторы и циклы в языке программирования JavaScript

| Условные операторы | Описание |
|---|---|
| if | Выполняет блок кода, если указанное условие истинно |
| else | Выполняет блок кода, если указанное условие ложно |
| else if | Выполняет блок кода, если предыдущие условия ложны, а текущее истинно |
| switch | Позволяет выбирать одну из нескольких альтернатив в зависимости от значения выражения |
Циклы в JavaScript позволяют выполнять один или несколько блоков кода множество раз. Они могут основываться на условиях или на итерации по определенной последовательности значений. Наиболее распространенными циклами являются:
| Циклы | Описание |
|---|---|
| for | Выполняет определенный блок кода заданное количество раз |
| while | Выполняет блок кода, пока указанное условие истинно |
| do while | Выполняет блок кода, пока указанное условие истинно, хотя бы один раз |
Знание условных операторов и циклов позволяет разработчикам JavaScript создавать динамические и интерактивные веб-приложения. При использовании этих конструкций можно управлять порядком выполняемых операций, повторять блоки кода, изменять поведение программы в зависимости от внешних факторов и мощно управлять потоком выполнения скрипта.
Разработка пользовательского интерфейса веб-приложения на языке программирования JavaScript

В данном разделе рассмотрим ключевые аспекты, связанные с созданием интерфейса пользовательского веб-приложения с помощью JavaScript. Мы изучим различные подходы и методы, которые позволят вам эффективно разрабатывать пользовательский интерфейс, учитывая индивидуальные потребности и требования пользователей.
Проектирование интерфейса:
Первый и самый важный этап в разработке пользовательского интерфейса – проектирование. Здесь вы определяете, как пользователи будут взаимодействовать с вашим веб-приложением, что поможет создать комфортный и интуитивно понятный интерфейс. Сделать это можно с помощью создания прототипов, проведения пользовательских тестирований и анализа результатов.
Верстка и стилизация интерфейса:
Следующий шаг – верстка пользовательского интерфейса. Здесь вы создаете и размещаете элементы интерфейса на веб-странице, определяете их внешний вид и взаимосвязь между ними. Для достижения нужного эффекта можно использовать CSS, включая различные стилизационные фреймворки и библиотеки.
Взаимодействие с пользователем:
Один из основных принципов разработки пользовательского интерфейса – обеспечение понятного и отзывчивого взаимодействия с пользователем. Вы узнаете о различных событиях и обработчиках, которые помогут реализовать динамические и интерактивные элементы интерфейса, такие как кнопки, формы, меню и многое другое.
Оптимизация производительности интерфейса:
Наконец, важным аспектом успешного пользовательского интерфейса является его производительность. Вы узнаете о методах оптимизации кода и улучшении производительности интерфейса, чтобы ваше веб-приложение работало быстро и плавно, не вызывая задержек и проблем у пользователей.
Разработка пользовательского интерфейса веб-приложения на языке программирования JavaScript – это процесс, который требует внимания к деталям, творческого подхода, а также понимания потребностей и предпочтений пользователей. Грамотное проектирование, эффективная верстка, понятное взаимодействие и оптимизация производительности являются ключевыми элементами успешного пользовательского интерфейса, который будет отличаться высокой функциональностью и удобством использования.
Использование HTML и CSS для оформления пользовательского интерфейса

Этот раздел посвящен использованию HTML и CSS при создании веб-приложений на JavaScript. В нем мы рассмотрим роль HTML и CSS в оформлении и отображении пользовательского интерфейса, а также расскажем о некоторых основных элементах и стилевых свойствах, которые вы сможете использовать для создания привлекательного и удобного интерфейса.
HTML - это язык разметки, который используется для создания структуры веб-страницы. Он позволяет определять различные элементы, такие как заголовки, параграфы, списки, таблицы и многое другое. В контексте создания веб-приложений, HTML используется для определения компонентов пользовательского интерфейса, таких как кнопки, формы, полосы прокрутки и других элементов, позволяющих пользователю взаимодействовать с приложением.
CSS - это язык стилей, который позволяет определять внешний вид HTML-элементов. С помощью CSS можно задавать разные стили для различных элементов, такие как цвет фона, шрифты, размеры и расположение. Веб-разработчики используют CSS для создания привлекательного и современного дизайна интерфейса веб-приложения.
В следующих подразделах мы рассмотрим основные концепции HTML и CSS, а также расскажем о некоторых распространенных тегах и стилевых свойствах, которые помогут вам создать качественный и удобный пользовательский интерфейс для вашего веб-приложения на JavaScript.
Работа с структурой документа в браузере при помощи JavaScript

При работе с DOM-деревом веб-разработчику доступны множество возможностей для взаимодействия с элементами страницы. Он может изменять содержимое и структуру страницы, добавлять новые элементы, удалять существующие, а также изменять и настраивать атрибуты и стили элементов. Это позволяет создавать динамические веб-приложения, которые могут реагировать на пользовательские действия и обновляться без необходимости перезагрузки страницы.
В этом разделе мы рассмотрим основные методы и свойства, которые предоставляет JavaScript для работы с DOM-деревом. Мы изучим способы доступа к элементам страницы, создания новых элементов, а также их изменения и удаления. Также мы ознакомимся с различными событиями, которые позволяют реагировать на действия пользователя, и научимся добавлять обработчики событий к элементам страницы.
Все это позволит вам создавать интерактивные веб-приложения с использованием JavaScript и полностью контролировать структуру и поведение вашей страницы.
Взаимодействие с пользователем в веб-приложениях: работа с событиями

События - это действия пользователя или изменения состояния элементов на странице, на которые приложение должно реагировать. Например, пользователь может нажать на кнопку, переместить курсор мыши над определенным элементом или ввести текст в текстовое поле. Используя JavaScript, мы можем определить обработчики событий, которые будут выполнять определенные действия в ответ на возникновение событий.
В данном разделе мы рассмотрим различные типы событий и способы их обработки с помощью JavaScript. Мы узнаем, как привязать обработчик к событию, как передавать данные и контекст в обработчик, и как правильно удалять обработчики событий, чтобы избежать утечки памяти. Также мы рассмотрим некоторые распространенные пользовательские интерфейсы, такие как клик, наведение, фокус и изменение, и узнаем, как использовать их в наших веб-приложениях для обеспечения удобного взаимодействия с пользователем.
- Общая концепция обработки событий
- Привязка обработчиков к событиям
- Передача данных и контекста в обработчик
- Удаление обработчиков событий
- Клик: обработка нажатия мыши
- Наведение: взаимодействие с элементами при наведении курсора
- Фокус: работа с фокусировкой элементов
- Изменение: отслеживание изменений в значениях элементов
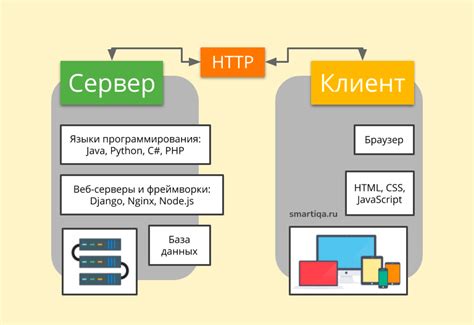
Работа с серверной стороной веб-приложения на JavaScript

В этом разделе мы рассмотрим основные принципы работы с серверной частью веб-приложения на языке JavaScript, которая отвечает за обработку данных и взаимодействие с базой данных. Мы изучим различные методы и технологии, позволяющие создать динамическое и отзывчивое веб-приложение.
| Тема | Описание |
|---|---|
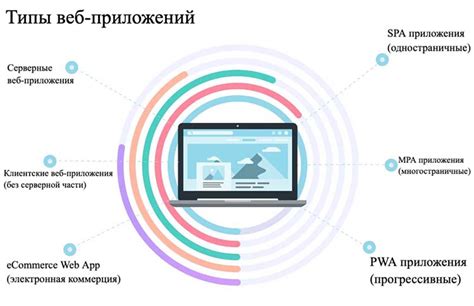
| Серверная архитектура | Мы изучим различные способы организации серверной архитектуры веб-приложения, включая одностраничные приложения (SPA) и серверный рендеринг. Рассмотрим преимущества и недостатки каждого подхода. |
| REST API | Мы рассмотрим принципы проектирования RESTful API, который является основой взаимодействия между клиентской и серверной частями веб-приложения. Изучим основные HTTP-методы и форматы данных, используемые в REST API. |
| Работа с базой данных | Мы изучим различные типы баз данных, поддерживаемые веб-приложениями на JavaScript, и рассмотрим способы взаимодействия с базой данных с помощью языка запросов SQL и ORM-библиотек. |
| Аутентификация и авторизация | Мы рассмотрим методы аутентификации и авторизации пользователей в веб-приложении, включая использование токенов доступа, сессий и популярных библиотек для упрощения этого процесса. |
| Обработка и валидация данных | Мы познакомимся с основными способами обработки и валидации данных на сервере, включая фильтрацию, сортировку и постраничную навигацию. Рассмотрим методы защиты от внешних атак и уязвимостей данных. |
В этом разделе мы познакомились с основными аспектами работы с серверной частью веб-приложения на языке JavaScript. Ознакомившись с этими темами, вы сможете создать мощное и функциональное веб-приложение, способное эффективно обрабатывать данные и взаимодействовать с базой данных.
Вопрос-ответ

Какой язык программирования используется для создания веб-приложений?
Для создания веб-приложений используется JavaScript - один из самых популярных языков программирования в веб-разработке.
Что такое веб-приложение?
Веб-приложение - это программное обеспечение, которое запускается и выполняется веб-браузером пользователя, позволяя работать с данными и функциями, доступными через интернет.
Какие инструменты и технологии необходимо использовать для создания веб-приложения на JavaScript?
Для создания веб-приложения на JavaScript нужно использовать текстовый редактор или интегрированную среду разработки (IDE), такие как Visual Studio Code или WebStorm. Также потребуется использование HTML и CSS для создания пользовательского интерфейса.
Какие основные шаги необходимо выполнить для создания веб-приложения на JavaScript?
Для создания веб-приложения на JavaScript, первым шагом является создание файлов HTML, CSS и JavaScript, которые будут содержать код приложения. Затем необходимо создать структуру приложения, определить функции и классы, а также добавить взаимодействие с пользователем и обработку данных.
Какие преимущества имеет создание веб-приложения на JavaScript?
Создание веб-приложения на JavaScript имеет несколько преимуществ. Во-первых, JavaScript является широко распространенным языком программирования, что означает наличие большого сообщества разработчиков и богатые ресурсы для изучения. Во-вторых, JavaScript позволяет создавать динамические и интерактивные веб-приложения с помощью AJAX и других технологий. Кроме того, JavaScript может быть запущен на любой платформе, включая различные операционные системы и устройства.
Какие основные инструменты и технологии необходимы для создания веб-приложения на JavaScript?
Для создания веб-приложения на JavaScript вам понадобятся следующие инструменты и технологии: текстовый редактор или интегрированная среда разработки (например, Visual Studio Code или WebStorm), браузер для тестирования приложения, Node.js для установки пакетов и запуска сервера, система управления версиями Git для контроля версий вашего кода.
Какую структуру следует использовать при создании веб-приложения на JavaScript?
При создании веб-приложения на JavaScript рекомендуется использовать модульную структуру. Вы можете разделить код на модули в соответствии с функциональностью: один модуль для работы с базой данных, другой для обработки запросов пользователя и т. д. Это поможет вам лучше организовать код, повысить его переиспользуемость и облегчить его тестирование.



