Разработка мобильных приложений стала неотъемлемой частью нашей жизни. Каждый день мы используем их для разных целей: коммуникации, развлечения, работы и многого другого. Однако, чтобы приложение было успешным, оно должно быть не только функциональным, но и привлекательным для пользователей.
Именно здесь на сцену выходит инструмент визуальной коммуникации, который позволяет разработчикам создавать эффективные и легко воспринимаемые интерфейсы. Он помогает перевести идеи в реальность, делая пользовательский опыт уникальным и запоминающимся.
Но как же создавать такие интерфейсы без предварительных знаний и опыта в дизайне?
Не стоит беспокоиться! В этой статье мы расскажем вам о новом инструменте, который поможет вам в создании прототипа вашего будущего мобильного приложения. Вы узнаете о его основных возможностях, а также получите пошаговое руководство, которое поможет создать привлекательный прототип даже начинающим разработчикам. Присоединяйтесь и погрузитесь в мир инноваций и креативного процесса!
Уверенное введение в мир создания мобильных приложений с помощью Figma

Введение в Figma: Погрузитесь в экосистему Figma, узнайте основные принципы работы и философию инструмента. Разберитесь со средой разработки, освоите основные инструменты и познакомьтесь с интерфейсом. Научитесь создавать новый проект и настраивать его параметры.
Планирование вашего приложения: Установите цели и понимание для ваших будущих прототипов. Изучите различные методы и техники планирования проектов, позволяющие определить цели и принять во внимание основные потребности вашей аудитории.
Создание первого экрана: Приступите к созданию вашего первого макета экрана приложения. Изучите основные принципы дизайна интерфейса, ознакомьтесь с правильным способом редактирования и оформления текста, заголовков и кнопок. Определите последовательность действий, которые ваш пользователь будет предпринимать на этом экране, и реализуйте их с помощью Figma.
Добавление интерактивности: Превратите ваш макет в прототип, добавив интерактивные элементы. Узнайте, каким образом простые анимации и переходы между экранами могут усилить впечатление от вашего приложения. Освоите инструменты для создания поведения и задания переходов.
Тестирование и итерации: Протестируйте ваш прототип, чтобы получить обратную связь аудитории и выявить возможности для улучшения. Узнайте, как эффективно использовать инструменты Figma для внесения изменений и итераций в вашей работе с прототипом. Увидьте свою идею на практике и настройте дизайн в соответствии с потребностями пользователей.
Экспорт и совместная работа: Узнайте о различных способах экспортирования вашего прототипа из Figma и подготовки его к демонстрации или совместной работе с командой. Исследуйте возможности совместной работы и делитесь своими проектами с коллегами и клиентами.
Следуя этим пошаговым инструкциям, вы будете в состоянии создать впечатляющий мобильный прототип в Figma даже если вы новичок в дизайне и разработке. Приготовьтесь к вдохновению и полной свободе выражения своих идей в увлекательном процессе создания мобильных приложений.
Введение в Figma: основные принципы и функциональность

В ходе знакомства с Figma вы познакомитесь с основными принципами интерфейса и узнаете, как использовать различные инструменты и функции для создания эффективных и качественных макетов. Вы сможете проигрывать анимации, работать со шрифтами, изображениями и цветами, а также делиться своими проектами с коллегами или заказчиками.
Одним из ключевых преимуществ Figma является возможность работы в режиме реального времени. Это означает, что вы можете с комфортом сотрудничать с другими участниками проекта, обсуждая и внося изменения в дизайн одновременно. Благодаря простому в использовании пользовательскому интерфейсу и удобной системе слоев, Figma позволяет создавать даже сложные интерфейсы с безупречной точностью.
Дополнительные возможности Figma включают прототипирование, создание компонентов и библиотек, автоматизированное тестирование дизайна и многое другое. Волшебство Figma и ваша творческая натура позволят вам воплотить самые смелые идеи в превосходные макеты и прототипы для мобильных приложений.
Изучение основных принципов и функциональности Figma поможет вам вступить в увлекательный мир дизайна и создания пользовательских интерфейсов!
Создание пространства работы и основных элементов дизайна

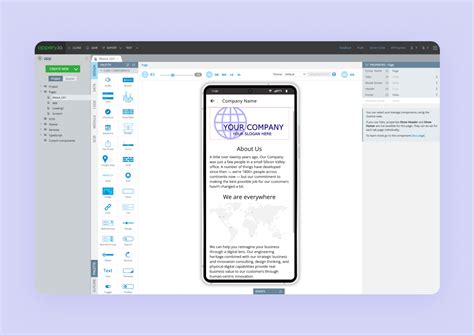
В данном разделе мы рассмотрим процесс создания рабочего пространства и ключевых элементов интерфейса для разработки прототипа мобильного приложения в Figma.
Перед началом работы необходимо создать новый проект в Figma или открыть существующий. После этого мы определимся с основными элементами дизайна, такими как заголовки, текстовые блоки, кнопки, иконки, изображения. Для удобства организации работы можно использовать встроенные в Figma библиотеки с уже готовыми элементами или создать собственные.
Далее следует определить рабочую сетку и расположение элементов на экране. Это поможет установить структуру и порядок в процессе работы с приложением. Мы можем использовать сетку с фиксированными колонками или настроить собственные параметры, в зависимости от типа приложения и предпочтений разработчика.
Для создания элементов интерфейса в Figma мы можем использовать различные инструменты, такие как прямоугольники, линии, текстовые блоки, и многие другие. Важно учесть принципы юзабилити и эргономики при разработке интерфейса, чтобы обеспечить удобство использования приложения для пользователей.
Особое внимание следует уделить цветам и стилям элементов дизайна, чтобы они соответствовали корпоративному стилю бренда или заданным требованиям. В Figma мы можем задать цвета с помощью палитры или кода, а также указать различные стили для текста и элементов интерфейса, чтобы сохранить единообразие дизайна во всем приложении.
После создания элементов интерфейса мы можем разместить их на экране приложения, учитывая правила компоновки и иерархии информации. Рекомендуется использовать группировку, выравнивание и распределение элементов для обеспечения их правильного расположения и удобства восприятия пользователем.
Таким образом, создание рабочего пространства и основных элементов интерфейса в Figma – это первоначальный этап разработки мобильного приложения, который обеспечивает комфортную и продуктивную работу дизайнера.
Оптимизация процесса дизайна: работа с макетами и компонентами

В данном разделе мы рассмотрим методы оптимизации процесса дизайна, которые помогут увеличить эффективность работы и время, затраченное на разработку мобильного приложения. Мы изучим основные принципы работы с макетами и компонентами, их роль в создании единообразного дизайна и повышении удобства использования приложения.
Зачастую при разработке мобильного приложения необходимо создавать множество экранов с похожими элементами и стилями. Для упрощения этого процесса в Figma можно использовать макеты и компоненты. Макеты позволяют создать базовую структуру экрана с уже заданными элементами и стилями, которую можно повторно использовать. Компоненты, в свою очередь, представляют собой отдельные элементы, такие как кнопки, текстовые поля или иконки, которые можно также повторно использовать в разных макетах. Такой подход значительно упрощает и ускоряет процесс создания и изменения макетов.
- Основные преимущества работы с макетами:
- Экономия времени: используя готовые макеты, не нужно каждый раз создавать весь дизайн с нуля.
- Единообразие стилей: макеты помогают поддерживать единый стиль дизайна на всех экранах приложения.
- Легкость изменений: если необходимо внести изменения в дизайн, достаточно изменить макет, а все экраны, использующие этот макет, автоматически обновятся.
- Основные преимущества работы с компонентами:
- Удобство использования: компоненты позволяют быстро создавать и изменять элементы интерфейса без необходимости рисования и стилизации каждого элемента отдельно.
- Согласованность дизайна: использование компонентов позволяет создать единообразие элементов интерфейса на всех экранах приложения.
- Быстрая адаптация к изменениям: если необходимо изменить стиль или содержание компонента, это можно сделать один раз, и он автоматически обновится во всех экранах.
Работа с макетами и компонентами в Figma значительно упрощает процесс дизайна и сокращает необходимое время для создания и изменения элементов интерфейса. Применение этой методики позволяет создавать удобные и стильные мобильные приложения с минимальными усилиями.
Импорт и экспорт ресурсов: взаимодействие с другими инструментами

Импорт ресурсов в Figma представляет собой процесс загрузки в приложение внешних файлов, таких как изображения, шрифты, иконки и другие графические элементы. Благодаря этой функции, вы можете использовать уже созданные ресурсы в своем прототипе, добавлять кастомные шрифты или даже импортировать макеты из других программ.
Экспорт ресурсов из Figma позволяет сохранять созданные вами элементы в формате, понятном другим инструментам. Вы можете экспортировать отдельные слои, группы, целые экраны и даже весь макет в нужном формате, таком как PNG, JPG, SVG и других. Это особенно полезно, когда вам необходимо передать свою работу дизайнеру, разработчику или включить элементы в документацию проекта.
Кроме импорта и экспорта отдельных ресурсов, Figma также предоставляет возможность работать непосредственно с некоторыми интегрированными инструментами. Например, вы можете использовать плагины для экспорта макета в платформы для разработки мобильных приложений, а также для взаимодействия с облачными хранилищами или системами управления версиями.
| Преимущества импорта и экспорта ресурсов: |
|---|
| 1. Облегчает процесс работы с графическими ресурсами и совместный труд команды |
| 2. Позволяет использовать уже существующие ресурсы для создания прототипа |
| 3. Обеспечивает удобный обмен данными с другими инструментами и программами |
| 4. Упрощает процесс экспорта элементов для включения в документацию или передачи другим разработчикам |
Принципы разработки переходов и взаимодействия элементов интерфейса

При создании эффективного и понятного интерфейса мобильного приложения особое внимание уделяется прототипированию переходов и взаимодействию элементов. Детальное планирование и грамотное организация этой составляющей позволяют создавать привлекательные и удобные пользовательские интерфейсы.
- Распределение элементов по иерархии. Определение основных и второстепенных элементов интерфейса, установление их взаимосвязей и приоритетов.
- Определение типов переходов. Выбор наиболее подходящих способов переходов между экранами - это вкладки, свайпы, плавное скольжение, появление или исчезновение элементов.
- Баланс между понятностью и оригинальностью. Учтите частоту использования приложения и определите, насколько остра необходимость в нестандартных переходах и взаимодействиях.
- Продуманность анимации. Использование анимации не только делает интерфейс более привлекательным, но и помогает подчеркнуть функциональность элементов.
- Тестирование и анализ. Для оптимизации интерфейса проводите тестирование различных вариантов переходов и взаимодействия, анализируйте отзывы пользователей и вносите необходимые изменения.
При правильном применении принципов разработки переходов и взаимодействия элементов интерфейса в мобильном приложении можно добиться удобной навигации, улучшить пользовательский опыт, повысить эффективность и функциональность программы.
Коллаборация и совместная работа: обмен и комментирование проекта

В данном разделе мы рассмотрим значимость коллаборации и совместной работы в процессе создания прототипа мобильного приложения с использованием платформы Figma. Отметим важность обмена и комментирования проекта, а также рассмотрим инструменты, которые способствуют эффективной коммуникации между участниками команды.
Коллаборация является ключевым элементом в разработке любого мобильного приложения. Объединение усилий и мнений различных специалистов позволяет создать более сбалансированный и привлекательный прототип, который будет успешно соответствовать требованиям пользователей. Обмен и комментирование проекта - это неотъемлемые составляющие работы в команде, поскольку они позволяют фиксировать и обсуждать изменения, предлагать идеи и делать конструктивные замечания.
Платформа Figma предлагает удобные инструменты для обмена и комментирования проекта. Одним из таких инструментов является возможность делать комментарии прямо в самом прототипе. Это позволяет каждому члену команды добавлять свои замечания и предложения к определенному элементу или экрану приложения. Благодаря этому участники команды могут оптимизировать процесс взаимодействия и исключить возможные недоразумения.
Для обмена проектом между участниками команды Figma предоставляет возможность использования публичных ссылок. Это позволяет отправить ссылку на прототип всем желающим и получить обратную связь от различных пользователей или заинтересованных сторон. Благодаря этой функции, команда имеет возможность провести тестирование и получить мнения пользователей еще на ранних этапах разработки.
Важным элементом коллаборации и совместной работы является также возможность отслеживания истории изменений проекта. Figma предлагает функцию, которая позволяет видеть все внесенные изменения, а также возможность возвращаться к предыдущим версиям прототипа. Это обеспечивает прозрачность в работе над проектом и улучшает коммуникацию между участниками команды
- Возможность комментирования прототипа прямо в Figma
- Публичные ссылки для обмена проектом
- История изменений и возвращение к предыдущим версиям
Вопрос-ответ

Как начать создание прототипа мобильного приложения в Figma?
Для начала создания прототипа мобильного приложения в Figma, необходимо открыть программу Figma и создать новый файл проекта.
Какие инструменты и функции предоставляет Figma для создания прототипов мобильных приложений?
Figma предоставляет широкий набор инструментов и функций для создания прототипов мобильных приложений. Некоторые из них включают в себя возможность создания интерактивных переходов между экранами, использование компонентов и наборов символов для более быстрого и удобного дизайна, настройку анимаций и многое другое.
Можно ли импортировать макеты или изображения в Figma для использования в прототипе мобильного приложения?
Да, в Figma есть функция импорта макетов и изображений. Вы можете импортировать свои собственные файлы или использовать библиотеку ресурсов, чтобы найти подходящие изображения для вашего прототипа мобильного приложения.
Как можно поделиться готовым прототипом мобильного приложения, созданным в Figma?
Поделиться готовым прототипом мобильного приложения, созданным в Figma, можно несколькими способами. Вы можете создать публичную ссылку на прототип и отправить ее своим коллегам или клиентам для просмотра. Также можно экспортировать прототип в нужный формат файла, например, в PDF или PNG, и отправить его по электронной почте или другим удобным способом.



