Для развития и успешной продвижения вашего сайта необходимо обратить внимание на один из самых важных аспектов – создание ссылок.
Ссылки играют жизненно важную роль в построении эффективной инфраструктуры вашего веб-присутствия. Они служат не только средством навигации для посетителей, но и являются мощными инструментами по улучшению видимости и рейтинга вашего сайта в поисковых системах.
Итак, как создать идеальную ссылку? В этом разделе мы разберем несколько различных способов, которые помогут вам создать эффективные и привлекательные гиперссылки. Мы рассмотрим как основные принципы, так и некоторые секреты, которые помогут вашему веб-ресурсу выделиться среди конкурентов и привлечь больше посетителей.
Оптимизация ссылок имеет огромное значение для SEO-оптимизации вашего сайта. Правильно созданные и отформатированные ссылки способны существенно повысить трафик и привлечь новых пользователей. Так что, если вы хотите использовать ваш веб-ресурс не только как информационный источник, а еще и для получения материальной выгоды, тогда наши советы вам обязательно пригодятся.
Значение ссылок на веб-ресурсе: улучшение навигации и повышение релевантности контента

Создание ссылок на разных уровнях иерархии сайта позволяет организовать информацию более удобным и понятным образом, облегчая пользовательское погружение в контент и предоставляя легкий доступ к разным разделам веб-ресурса. Это позволяет пользователям быстро находить нужную информацию и укрепляет их доверие к вашему сайту.
Важность ссылок на сайте не только в улучшении пользовательского опыта, но и в повышении релевантности контента перед поисковыми системами. Хорошо организованные ссылки делают сайт более доступным для индексации и анализа поисковыми роботами, позволяют им свободно переходить между страницами и понимать связи между ними. Это способствует лучшему ранжированию в поисковых результатах и увеличивает шансы на привлечение органического трафика.
Для достижения этих целей необходимо уделять внимание тексту ссылок. Они должны быть ёмкими, точными и информативными, чтобы пользователи сразу понимали, что именно они получат, кликнув по ссылке. Использование ключевых слов или фраз, отражающих содержание конкретной страницы, помогает поисковым системам лучше понять тематику вашего ресурса и определить релевантность страницы для определенных запросов.
Инструкция по созданию текстовой гиперссылки

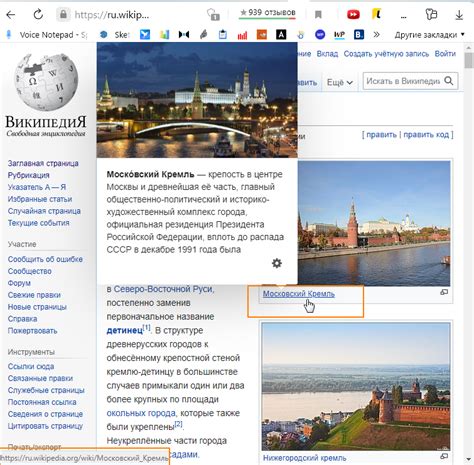
Для создания текстовой ссылки нам потребуется использовать элемент <a> (англ. anchor), который определяет гиперссылку или якорь. Ссылка будет отображаться в виде текста, выделенного особым образом или подчеркнутого веб-браузером, давая пользователю явное представление о том, что он может щелкнуть на этом тексте, чтобы перейти по ссылке.
Кроме тега <a> нам понадобится указать адрес страницы или документа, на который будет вести ссылка. Для этого нам потребуется атрибут href (англ. hyperlink reference). Обратите внимание, что адрес ссылки может быть как относительным (в пределах вашего сайта), так и абсолютным (на внешний ресурс).
Пример использования текстовой ссылки:
<a href="http://www.example.com">Посетите сайт Example</a> |
В данном примере, текстовая ссылка будет отображаться как "Посетите сайт Example". По щелчку на этом тексте, пользователь будет переходить на веб-сайт example.com.
Как вставить изображение на веб-страницу?

Для того чтобы вставить изображение на веб-страницу, необходимо использовать тег "img". Тег "img" позволяет загружать и отображать изображение на веб-странице. Чтобы создать ссылку на изображение, необходимо указать путь к нему в атрибуте "src" тега "img". Путь к изображению может быть относительным или абсолютным.
Для указания пути к изображению можно использовать различные способы. Один из способов - указать полный путь к изображению на другом сайте или на сервере хостинга. Для этого необходимо вставить URL изображения в атрибут "src". Другой способ - использовать относительный путь к изображению, если изображение находится в той же папке, что и веб-страница.
После того, как мы указали путь к изображению, его можно обернуть в ссылку, чтобы при нажатии на изображение открывалась другая страница или файл. Для этого необходимо использовать тег "a" и указать путь к файлу в его атрибуте "href". Таким образом, при клике на изображение будет открыт указанный файл или веб-страница.
Важно отметить, что чтобы изображение отображалось корректно на веб-странице, необходимо указать его размеры. Для этого можно использовать атрибуты "width" и "height" тега "img". Указание размеров изображения позволяет браузеру правильно выделить место для него на странице, что важно для правильного отображения контента.
Теперь вы знаете, как создать ссылку на изображение на своей веб-странице. Используйте эти знания, чтобы сделать вашу страницу более привлекательной и интересной для посетителей.
Сущность внешних ссылок и что важно знать о них

| Важные аспекты внешних ссылок |
|---|
| 1. Принцип работы |
| 2. Распознавание ссылок |
| 3. Оптимизация ссылок |
| 4. Роль в продвижении |
Понимание процесса работы внешних ссылок является ключевым моментом. Эти ссылки позволяют пользователям перейти к другим веб-ресурсам, расширяя свои знания, получая дополнительную информацию или просто углубляясь в тему. Однако, для правильной работы внешних ссылок необходима возможность распознавания их системой, которая проверяет их работоспособность и целостность. Важно также учитывать, что ссылки требуют определенной оптимизации, чтобы быть информативными и понятными для пользователей, а также чтобы иметь вес в поисковом ранжировании. Продвижение веб-ресурсов также немыслимо без активного использования внешних ссылок, которые помогают привлечь новых пользователей и улучшить видимость на поисковых системах.
Вопрос-ответ

Как создать ссылку на своем сайте?
Для создания ссылки на своем сайте, вам нужно внести код с помощью HTML тега "a" и указать адрес страницы, на которую будет ссылка. Например: <a href="http://www.example.com">Текст ссылки</a>.
Можно ли создать ссылку на другой раздел своего сайта?
Да, можно создать ссылку на любой раздел своего сайта. Для этого в атрибуте "href" тега "a" указывается путь к нужному разделу. Например: <a href="/раздел">Текст ссылки</a>.
Как добавить атрибут "title" к ссылке?
Для добавления атрибута "title" к ссылке, следует использовать тег "a" и внести этот атрибут соответствующим образом. Например: <a href="http://www.example.com" title="Описание ссылки">Текст ссылки</a>.



