В мире веб-дизайна и создания контента, каждая деталь играет важную роль. Но есть один элемент, который заслуживает особого внимания - таблицы. Эти структурированные блоки информации способны вдохнуть жизнь в простые данные, сделав их понятными и читабельными.
Однако, чтобы таблица выполняла свою основную функцию - передавала информацию, - она должна быть размещена в оптимальном положении на странице. В этом мастерстве выравнивания по центру кроется ключ к успеху вашего контента.
Оставив за кадром классическое выравнивание таблицы по левому краю, стоит обратить внимание на возможности, которые предоставляет симметрия. Она придает таблице исключительный эффект, подчеркивая важность каждого элемента, но не отвлекая взгляд. Нередко можно наблюдать, как симметрично расположенные таблицы окончательно завоевывают сердца пользователей, создавая гармоничное визуальное впечатление.
Основные принципы достижения центрирования таблицы

В данном разделе представлены основные принципы, которые позволяют совершить выравнивание таблицы по центру. Обратим внимание на важные аспекты этого процесса, исключая то, как определить необходимость выравнивания и давая глубокий анализ работы с таблицами в целом.
- Используйте CSS-свойство text-align. Это свойство делает центрирование содержимого каждой единицы таблицы, а не самой таблицы в целом. Когда значение text-align задано как "center", содержимое становится выровненным по центру ячейки. Примените это свойство к каждой ячейке, чтобы достичь центрирования всей таблицы.
- Добавьте CSS-свойство margin. Укажите значение "auto" для свойства margin-left и margin-right для контейнера таблицы. Это автоматически центрирует таблицу по горизонтали, выравнивая ее по центру страницы.
- Используйте HTML-элемент div в качестве контейнера для таблицы и примените CSS-свойства display и margin. Задайте значению свойства display значение "flex" для контейнера и "auto" для свойства margin. Это позволяет контейнеру автоматически центрировать таблицу как по горизонтали, так и по вертикали.
- Определите ширину контейнера таблицы с помощью CSS-свойства width. Задав фиксированное значение ширины и установив значение "auto" для свойства margin-left и margin-right, можно центрировать контейнер таблицы.
- При необходимости добавьте CSS-свойство position и задайте значение "relative" для таблицы. Затем установите значения "left" и "right" свойства "50%" и значение "transform" свойства "translateX" в "-50%", чтобы таблица оказалась в центре страницы.
Сущность правильного центрирования таблицы в веб-дизайне

В веб-дизайне, эстетика и функциональность неотделимы друг от друга. Правильное центрирование таблицы играет важную роль в создании удобного и привлекательного пользовательского опыта. Оно помогает подчеркнуть структуру данных, обеспечивает простоту чтения и демонстрирует заинтересованность в качестве представления информации.
Значимость аккуратного выравнивания
Правильное центрирование таблицы делает веб-страницу более эстетичной, улучшает восприятие информации и создает благоприятные условия для чтения. Такие основные элементы дизайна, как равномерное распределение контента, баланс и симметрия, улучшаются за счет грамотно организованного центрирования. Это помогает пользователю быстро ориентироваться и работать с предоставленной информацией.
Создание структуры данных
Центрирование таблицы позволяет упорядочить представление данных и логическую структуру. Оно помогает группировать связанные элементы внутри таблицы, делая взаимосвязи более понятными. Правильное выравнивание также дает возможность легко добавлять и удалять столбцы, сохраняя при этом чистоту и четкость дизайна.
Привлекательность и завершенность дизайна
Когда таблица выровнена по центру, она создает ощущение уравновешенности, выделяя свою важность и привлекая взгляд пользователя. Благодаря четкому и аккуратному выравниванию, даже самая сложная информация в таблице будет более доступной и наглядной. Это поможет добиться завершенности и профессиональности веб-дизайна.
Внимание к деталям
В центрированной таблице каждый элемент имеет свое правильное место, и при этом сохраняется равномерность пространства. Формы, изображения и расположение текста сочетаются в единую гармоничную композицию. В результате, пользователи ощущают заботу и внимание к деталям, что повышает доверие и положительное впечатление от веб-сайта.
Почему выравнивание таблицы по центру является оптимальным решением для многих ситуаций

Одним из ключевых факторов, делающих центрирование таблицы важным выбором, является его способность создать сбалансированный и гармоничный дизайн. Центрирование позволяет достичь равномерного распределения содержимого и выравненного отображения, что способствует улучшению визуальной эстетики таблицы.
Кроме того, центрирование таблицы улучшает удобство ее использования. При центрировании контент таблицы оказывается более доступным и приятным для восприятия читателем. Такое расположение контента упрощает сканирование и чтение таблицы, что в свою очередь способствует лучшему пониманию представленной информации.
Еще одной особенностью центрирования таблицы является его универсальность. Независимо от контекста и задачи, которую необходимо решить с помощью таблицы, возможность центрирования позволяет идеально интегрировать ее в любой дизайн и структуру страницы. Такое универсальное применение делает центрирование таблицы оптимальным выбором для многих случаев.
Таким образом, выбор центрирования таблицы является рациональным и обоснованным решением, которое способствует улучшению внешнего вида и удобства использования таблицы, а также обеспечивает гармоничное взаимодействие с другими элементами дизайна страницы.
Выравнивание таблицы в центре страницы с помощью CSS

Раздел, в котором будет рассмотрено, как адаптировать размещение таблицы по центру страницы с использованием каскадных таблиц стилей (CSS). В данном разделе будет представлено несколько подходов и практических советов, которые позволят вам достичь желаемого эффекта.
Одним из способов выровнять таблицу по центру страницы является использование свойства CSS - "margin: 0 auto;". Данное правило позволяет установить автоматическое отступление слева и справа от элемента, что позволяет разместить его по центру. В данном разделе будет представлено подробное объяснение этого метода и примеры его использования.
Кроме использования свойства "margin: 0 auto;", также можно применить другие CSS-свойства и техники, чтобы достичь центрирования таблицы. Например, можно использовать свойство "display: flex;", которое позволяет гибко распределить элементы внутри контейнера. Этот метод будет также рассмотрен в данном разделе, а также предоставлены примеры его использования.
Важно отметить, что в зависимости от контекста и требований проекта, разные методы выравнивания таблицы могут быть более или менее подходящими. Поэтому в данном разделе будут также представлены советы по выбору наиболее подходящего подхода и использованию его в соответствии с конкретными задачами.
Техники центрирования таблицы в HTML

Отцентрирование по горизонтали с помощью HTML-атрибутов
Одним из самых простых способов центрирования таблицы является использование атрибутов HTML-тегов. Обернув содержимое таблицы в контейнер, например, внешний div, можно установить для этого контейнера атрибуты align="center" и style="margin: 0 auto;". Это позволит центрировать таблицу по горизонтали на странице, распределяя свободное пространство справа и слева от нее равномерно.
Такой способ выравнивания таблицы нельзя назвать наиболее гибким, поскольку он требует внесения изменений непосредственно в HTML-код таблицы и не позволяет создавать сложные макеты с использованием других элементов. Однако, для простых таблиц, которые не требуют глубокого стилизации и могут быть легко изменены при необходимости, данный метод может быть достаточным.
Центрирование с помощью CSS-классов
Для тех, кто предпочитает использовать внешние стили, центрирование таблицы можно осуществить с помощью CSS-классов. Создайте класс, который будет определять стили для центрирования: например, .table-center { margin: 0 auto; }. Затем добавьте этот класс к элементу таблицы (table) или к его родительскому контейнеру. Таким образом, элементы будут автоматически центрироваться на странице без необходимости изменения HTML-кода.
Использование CSS-классов для центрирования таблицы является более гибким решением, так как позволяет применять стили к элементам на всех страницах сайта одновременно и изменять их в одном месте. Кроме того, это позволяет создавать сложные макеты, добавлять дополнительные элементы и применять другие стили без изменения самой таблицы.
Применение атрибута "align" для центрирования таблицы

В данном разделе мы рассмотрим возможности атрибута "align" и его использование при создании и центрировании таблиц в веб-страницах. Атрибут "align" позволяет управлять выравниванием содержимого внутри таблицы и определить положение таблицы на странице. Отличная возможность разнообразить дизайн и сделать вашу таблицу более привлекательной и удобной для чтения.
Для использования атрибута "align" достаточно применить его к самой таблице, указав требуемое значение. Например, если вы хотите центрировать таблицу по горизонтали, то можете применить значение "center" в атрибуте "align". В результате таблица будет выровнена по центру горизонтально относительно доступного пространства.
Однако, необходимо учитывать, что атрибут "align" устарел и не рекомендуется к использованию в соответствии с современными стандартами HTML. Более предпочтительным вариантом является использование CSS-стилей для задания выравнивания таблицы. Раздел о стилях и CSS можно найти в нашей предыдущей статье.
В любом случае, ознакомление с атрибутом "align" может быть полезным для понимания основных принципов работы с таблицами и выравнивания их содержимого. Вы сможете использовать эту информацию как отправную точку для дальнейшего изучения и применения более современных и гибких методов выравнивания таблиц в ваших проектах.
| Колонка 1 | Колонка 2 | Колонка 3 |
|---|---|---|
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
Советы о размещении таблицы в центре

В данном разделе мы рассмотрим несколько полезных советов, которые помогут вам расположить таблицу на веб-странице таким образом, чтобы она была выровнена по центру. Ведь аккуратное расположение таблицы в центре страницы может значительно улучшить внешний вид и организованность информации.
- Используйте CSS для выравнивания: одним из самых популярных методов выравнивания таблицы по центру является использование CSS. Для этого можно задать стиль таблицы с помощью свойства "margin: 0 auto;", которое автоматически выравнивает её по центру страницы. Такой подход очень прост в реализации и эффективен.
- Воспользуйтесь атрибутами таблицы: помимо CSS, можно также использовать атрибуты самой таблицы для её выравнивания. Например, установив атрибут "align" со значением "center", вы сможете расположить таблицу в центре. Однако стоит помнить, что использование атрибутов устарело в HTML5, поэтому предпочтительнее использовать CSS.
- Оберните таблицу в контейнер: ещё один способ выравнивания таблицы по центру - обернуть её в контейнер и задать ему стили для выравнивания. Например, можно создать блочный элемент div с заданным стилем "text-align: center;", а затем поместить таблицу внутрь этого контейнера. Такой метод позволит легко управлять расположением таблицы и другими свойствами контейнера.
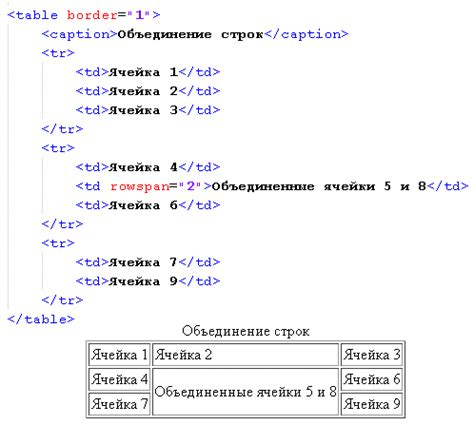
- Используйте атрибут colspan: если вам нужно выровнять только одну таблицу, состоящую из нескольких ячеек, вы можете воспользоваться атрибутом "colspan" для объединения ячеек в одну и задания ей необходимого выравнивания. Например, установив атрибут "colspan" со значением "2", вы сможете объединить две ячейки в одну и выровнять её по центру.
- Используйте таблицу с одной ячейкой: ещё один способ достичь выравнивания таблицы по центру - создать таблицу с одной ячейкой и задать ей стиль "text-align: center;". В таком случае все содержимое таблицы будет автоматически выровнено по центру ячейки. Этот подход полезен, когда на странице присутствует только одна таблица и нет необходимости использовать сложные структуры.
Учитывая эти полезные советы и экспериментируя с различными подходами, вы сможете легко выровнять таблицу по центру и придать вашей веб-странице более упорядоченный и профессиональный вид.
Размещение таблицы в отдельном блоке для более точного выравнивания

Для достижения более точного центрирования таблицы на веб-странице рекомендуется размещать ее в отдельном блоке. Это позволяет лучше контролировать выравнивание и обеспечивает более гибкую настройку внешнего вида таблицы в соответствии с дизайном сайта.
Для создания отдельного блока вокруг таблицы можно использовать HTML-элементы, такие как div или section. Эти элементы позволяют группировать содержимое и применять к нему стили или классы для дальнейшей настройки отображения.
- В первую очередь, необходимо определить достаточный размер блока, чтобы он мог содержать таблицу.
- Затем, используя CSS, можно настроить выравнивание созданного блока, установив значение "margin: 0 auto;". Это выровняет блок по горизонтали по центру страницы.
- Чтобы таблица растягивалась по ширине блока, можно добавить стиль "width: 100%;" к таблице. Это обеспечит полное заполнение доступной ширины блока.
- Для создания внешнего отступа вокруг таблицы можно добавить стиль "padding: 10px;" к блоку, где 10px - желаемое значение отступа.
Такое размещение таблицы в отдельном блоке позволяет достичь более точного центрирования и удобной настройки внешнего вида. С помощью CSS можно легко изменить размеры и стили этого блока, а также настроить отступы и выравнивание, чтобы таблица гармонично вписывалась в дизайн сайта.
Использование маргинов для создания отступов и центрирования таблицы

Для создания отступов и центрирования всей таблицы можно использовать комбинацию маргинов для элемента, содержащего таблицу. Путем настройки значений маргинов можно обеспечить нужные отступы и центрирование таблицы как по горизонтали, так и по вертикали. Например, установка значения "auto" для маргина "left" и "right" приведет к автоматическому выравниванию таблицы по центру горизонтально.
- Используйте свойство "margin" для установки одинаковых отступов по всем сторонам таблицы.
- Используйте свойство "margin-left" и "margin-right" для центрирования таблицы по горизонтали.
- Используйте свойство "margin-top" и "margin-bottom" для центрирования таблицы по вертикали.
- Используйте комбинацию свойств "margin" и "auto" для автоматического центрирования таблицы по горизонтали.
Использование маргинов для создания отступов и центрирования таблицы является эффективным и гибким способом контроля расположения элементов на веб-странице. Эти техники позволяют создавать красивые и сбалансированные дизайны для таблицы, которые будут привлекательны и удобочитаемы для посетителей.
Применение CSS-классов для выравнивания таблицы по центру и контроля ее стиля

Когда дело доходит до выравнивания таблицы по центру и изменения ее визуального стиля, CSS-классы дают возможность более точного контроля над элементами. Они позволяют устанавливать определенные правила и стили только для тех элементов, которым был присвоен соответствующий класс.
Применение CSS-классов для центрирования таблицы может существенно упростить разработку и стилизацию таблицы. С помощью классов можно определить, какие элементы таблицы должны выравниваться по центру, а какие нет. Кроме того, классы могут быть использованы для определения размеров, шрифтов, цветов фона и других атрибутов таблицы.
Допустим, вам нужно выровнять таблицу по центру. Для этого в CSS-файле можно создать новый класс с именем "centered", который будет содержать соответствующие свойства:
.centered {
margin-left: auto;
margin-right: auto;
}
После создания класса с нужными свойствами можно применить его к таблице:
<table class="centered"> <!-- Код таблицы --> </table>
Таким образом, таблица будет выравниваться по центру на веб-странице. Если нужно изменить другие стили или атрибуты таблицы, можно создать другие классы и применять их к нужным элементам. Например, класс "styled" можно использовать для определения дополнительных стилей элементов таблицы:
.styled {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
/* Другие стили */
}
Применим класс "styled" к нашей таблице:
<table class="centered styled"> <!-- Код таблицы --> </table>
Теперь таблица будет не только выравниваться по центру, но и иметь определенный стиль с заданным шрифтом и цветом фона.
Использование CSS-классов для центрирования таблицы и управления ее стилем - эффективный способ создания хорошо структурированной и стилизованной таблицы в HTML.
Путь к эффективному центрированию: контроль ширины таблицы

Ширина таблицы играет важную роль в процессе выравнивания. Отметьте, что слишком широкая таблица может вызвать проблемы с центрированием, в то время как таблица слишком узкая может показаться непропорциональной или неуравновешенной.
Следует постараться выбрать оптимальную ширину таблицы, исходя из контента, который будет размещен внутри. Необходимо учитывать фактическую ширину данных, которые будут отображаться в таблице.
Помните, что правило "меньше - значит больше" может быть очень полезным в данном случае. Используйте синонимы для понятий "избегайте излишней ширины", "достижение лучшего центрирования" и подобных фраз, чтобы сделать текст более разнообразным.
Проявите дисциплину и рациональность, выбирая ширину таблицы с учетом контента, и вы сможете достичь точного центрирования, визуальной гармонии и удобочитаемости ваших таблиц.
Вопрос-ответ

Как сделать выравнивание таблицы по центру в HTML?
Чтобы сделать выравнивание таблицы по центру в HTML, необходимо использовать атрибут "align", задав значение "center" для тега "table". Например:....
Можно ли выровнять таблицу по центру без использования атрибута "align"?
Да, можно выровнять таблицу по центру без использования атрибута "align". Вместо этого можно использовать свойство CSS "margin" для задания отступов по горизонтали. Например: .
Как сделать выравнивание таблицы по центру в Microsoft Word?
Для выполнения выравнивания таблицы по центру в Microsoft Word, выделите таблицу и щелкните правой кнопкой мыши. Затем выберите пункт "Свойства таблицы" и во вкладке "Размещение" выберите опцию "По центру". Нажмите "ОК", чтобы применить изменения.
Как выровнять содержимое ячеек таблицы по центру?
Чтобы выровнять содержимое ячеек таблицы по центру, можно использовать атрибут "align" в теге "td" или "th" и задать значение "center". Например:....
Можно ли выровнять только определенные ячейки по центру, оставив остальные выравненными по левому краю?
Да, можно выровнять только определенные ячейки по центру, оставив остальные выравненными по левому краю. Для этого нужно использовать атрибут "align" в теге "td" или "th" для выбранных ячеек и задать значение "center", а для остальных ячеек оставить значение "left". Например:... и....



