Когда мы создаем веб-страницы, мы всегда стремимся к идеальной гармонии между контентом и визуальным обликом. Один из способов достичь этого - это добавить красивое фоновое изображение, которое сможет оживить вашу страницу и придать ей уникальность.
Использование фонового изображения поможет создать атмосферу, усилит эмоциональное воздействие на пользователя и заинтересует его. В зависимости от темы вашего сайта, фоновое изображение может быть простым и минималистичным или наполнено яркими и динамичными цветами.
В этой статье мы расскажем вам, как вставить фоновое изображение на вашу веб-страницу. Мы предоставим вам подробные инструкции, которые помогут вам без труда освоить этот процесс. Мы также поделимся с вами некоторыми полезными советами и трюками по созданию гармоничного фонового изображения.
Готовы добавить немного визуальной привлекательности на вашу веб-страницу? Тогда давайте начнем!
Первый шаг в добавлении фонового изображения на вашу веб-страницу - это выбор подходящего изображения. Вы можете использовать свои собственные фотографии, иллюстрации или выбрать из готовых библиотек изображений в Интернете.
Не забывайте, что выбор фонового изображения должен соответствовать тематике вашей веб-страницы и не должен отвлекать от основного контента.
Шаг за шагом: добавление изображения в качестве заднего фона

В этом разделе мы рассмотрим пошаговую инструкцию по добавлению своего изображения в качестве заднего фона на веб-странице. Мы покажем, как создать эффектный дизайн, использовав разные методы и применив различные техники.
Шаг 1: Выберите подходящее изображение Перед началом процесса выберите изображение, которое лучше всего подходит к общей тематике вашей веб-страницы. Вы можете использовать синонимы для описания этого шага, такие как "определите подходящий графический файл" или "выберите релевантное изображение". |
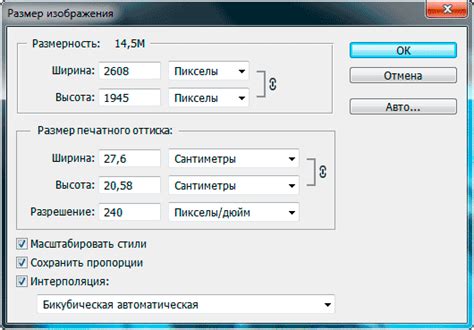
Шаг 2: Подготовьте изображение Прежде чем добавлять изображение в качестве заднего фона, убедитесь, что оно имеет необходимый размер и разрешение для оптимального отображения на веб-странице. В данном случае, вы можете использовать синонимы для описания этого шага, такие как "преобразуйте изображение в нужный формат и размер" или "адаптируйте фото под требования страницы". |
Шаг 3: Примените фоновое изображение через CSS Используя CSS, задайте выбранному изображению стиль, который позволит установить его в качестве заднего фона веб-страницы. Здесь можно применить синонимы для описания данного шага, такие как "настройте CSS-свойство для фона с использованием изображения" или "установите изображение как задний фон с помощью CSS". |
Шаг 4: Добавьте дополнительные свойства Для того чтобы создать более эффектный дизайн, вы можете добавить дополнительные свойства к заднему фону, такие как наложение текста или настройку прозрачности. В данном случае, можно использовать синонимы вроде "расширьте дизайн, применив дополнительные свойства заднего фона" или "придайте изображению на фоне дополнительные эффекты и стили". |
Выбор подходящего графического изображения

В данном разделе рассмотрим важность выбора подходящего графического изображения для создания привлекательного фона веб-страницы. Корректный подбор изображения будет способствовать усилению эстетического впечатления от веб-сайта, привлечению внимания посетителей и созданию подходящей атмосферы.
Для начала следует уделить внимание целям и тематике веб-страницы. Необходимо согласовать выбор изображения с ее содержанием, а также учитывать пожелания и предпочтения целевой аудитории. Уникальность изображения и его соответствие тематике страницы предоставит возможность выделиться на фоне конкурентов.
Важный аспект для выбора подходящего изображения - его качество. Оптимальное разрешение, реалистичность, яркость и четкость графических элементов позволят создать визуально привлекательный фон. Кроме того, необходимо учитывать его размер, чтобы изображение не было слишком тяжелым и не замедляло загрузку веб-страницы.
Цветовая гамма также играет важную роль при выборе фонового изображения. Она должна гармонировать с общим дизайном страницы, не вызывать неприятных ощущений и подчеркивать основные элементы контента. Необходимо учитывать, что яркие и насыщенные цвета могут отвлекать внимание пользователя, поэтому желательно выбрать изображение с более спокойной и сдержанной палитрой.
Акцентирование внимания также является одним из основных факторов при выборе изображения. Необходимо подобрать фоновое изображение таким образом, чтобы оно не конкурировало с основными элементами веб-страницы, а наоборот, подчеркивало их и улучшало восприятие контента. Особое внимание следует уделить расположению и пропорциям изображения на фоне, чтобы создать гармоничный баланс между всеми элементами страницы.
В итоге, выбор подходящего графического изображения для фона веб-страницы - это сложный и ответственный процесс, требующий внимания к деталям. Но правильное сочетание всех вышеперечисленных аспектов позволит создать визуально привлекательный и эффективный фон для вашего веб-сайта.
Преобразование графических файлов в необходимый формат

Для того, чтобы использовать изображение в качестве фона на веб-странице, необходимо убедиться, что оно находится в подходящем формате, который позволит достичь оптимального сочетания качества и размера файла.
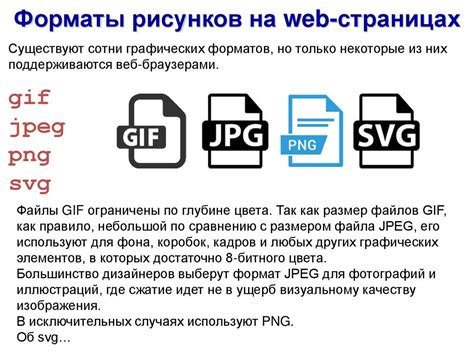
Преобразование изображения выполняется с помощью специальных программ или онлайн-сервисов, которые позволяют изменять формат, разрешение и другие параметры файлов. Наиболее распространенные форматы изображений, подходящие для использования на веб-странице, включают JPEG, PNG и GIF.
- JPEG (Joint Photographic Experts Group) - это формат, который обеспечивает хорошее качество изображения при сжатии, позволяя получить небольшой размер файла. Он особенно подходит для фотографий и изображений с множеством цветов.
- PNG (Portable Network Graphics) - формат, сохраняющий все детали и прозрачность изображения. Он предпочтителен для графики с резкими контурами, логотипов и иллюстраций с меньшим количеством цветов.
- GIF (Graphics Interchange Format) - формат, который позволяет создавать анимированные изображения, а также содержит прозрачность. Однако он подходит для изображений с ограниченными цветовыми палитрами.
При выборе формата следует учитывать тип изображения и требования к его отображению на веб-странице. Некоторые браузеры и устройства могут лучше поддерживать определенные форматы, поэтому рекомендуется провести тестирование для оптимальных результатов.
Создание каталога для хранения изображений

В данном разделе мы рассмотрим этап создания специального каталога на веб-сервере, в котором будут храниться все изображения, используемые на веб-странице.
При создании веб-сайта, особенно с использованием фоновых изображений, важно иметь настроенную и организованную структуру хранения изображений. Создание специального каталога и организация хранения изображений поможет облегчить управление и поддержку вашего сайта в дальнейшем.
Прежде чем начать создание каталога, рекомендуется ознакомиться с основными правилами именования файлов и структурой каталогов, согласно стандартам разработки веб-сайтов.
Один из общепринятых подходов для хранения изображений - создание отдельного каталога под названием "images" или "img". Такой подход позволяет легко определить местоположение и назначение этого каталога.
Дополнительно, вы можете создать подкаталоги внутри каталога с изображениями для дальнейшей организации файлов. Например, вы можете создать подкаталог "backgrounds" для хранения фоновых изображений. Это поможет облегчить поиск нужного изображения в будущем.
Подключение таблицы стилей к веб-странице

Для того чтобы подключить таблицу стилей к веб-странице, нужно использовать элемент <link>. Этот элемент размещается внутри секции <head> и содержит атрибуты, определяющие связь между файлом стилей и текущей веб-страницей.
Одним из главных атрибутов элемента <link> является атрибут rel, который определяет тип связи между файлом стилей и веб-страницей. Например, для подключения внешней таблицы стилей используется значение stylesheet.
Другим важным атрибутом является атрибут href, который указывает путь к файлу стилей. Этот путь может быть относительным или абсолютным, в зависимости от расположения файла на сервере.
Кроме того, элемент <link> может содержать атрибут type, указывающий MIME-тип файла стилей, и атрибут media, определяющий, для каких типов устройств и медиа-форматов предназначены стили.
После подключения таблицы стилей к веб-странице, все стилевые правила, определенные в файле стилей, будут применяться к соответствующим элементам страницы. Это позволяет создавать красивые и современные веб-дизайны, обеспечивая единообразный и структурированный вид сайта.
Добавление стилей для заднего плана изображения

Вместо обычного однотонного фона вы можете использовать изображение, чтобы создать интересный и привлекательный эффект. Чтобы добавить стили для заднего плана изображения, мы будем использовать CSS. CSS (Cascading Style Sheets) позволяет определить внешний вид элементов веб-страницы, включая фоновые изображения.
Шаг 1: В начале веб-страницы, внутри тега <head>, мы добавим стиль для нашего заднего плана изображения. Для этого используем селектор body: <style> body { background-image: url(путь_к_изображению); } </style> | Шаг 2: Загрузите изображение, которое вы хотите использовать в качестве фона для вашей веб-страницы, на сервер. Затем, в коде стиля, замените "путь_к_изображению" на путь к загруженному изображению. |
Теперь ваша веб-страница будет иметь уникальный фоновый рисунок, который будет отображаться за контентом. Убедитесь, что выбранное изображение соответствует теме вашего веб-сайта и не мешает читаемости текста и навигации по странице.
Установление размеров и позиции фонового изображения

В данном разделе рассмотрим способы контроля размеров и положения фонового изображения на веб-странице. С помощью различных CSS свойств можно задать размеры изображения, определить его положение на странице и осуществить регулировку внешнего вида для достижения желаемого эффекта.
Одним из ключевых методов является использование свойства background-size. Оно позволяет задать размеры фонового изображения, указывая его ширину и высоту. Дополнительно, с помощью значения cover можно заполнить заданную область изображением, наиболее полно его занимая. Альтернативно, при использовании значения contain, изображение будет подстроено так, чтобы полностью поместиться в указанную область без искажений.
Для управления положением фонового изображения можно воспользоваться свойством background-position. При помощи значения center можно разместить изображение по центру доступного пространства. Кроме того, можно использовать значения top, bottom, left и right для выравнивания изображения по соответствующим сторонам. Как альтернативный вариант, можно использовать значения в процентах для точного позиционирования изображения на странице.
Также стоит отметить, что дополнительные свойства, такие как background-repeat и background-attachment, позволяют контролировать повторение изображения на фоне и его закрепление относительно контента страницы.
Использование специальных атрибутов фона в веб-дизайне

Одним из таких свойств является установка изображения в качестве фона. Это дает возможность создать впечатляющую атмосферу на странице, передать определенное настроение и подчеркнуть ее контент. Для того чтобы использовать изображение в качестве фона, необходимо ознакомиться со специальными свойствами CSS.
Среди таких свойств можно выделить атрибуты, контролирующие расположение, повторение и масштабирование фонового изображения. Например, свойство background-position позволяет определить, где будет расположено изображение относительно элемента, каким будет его размер, а также задать поведение изображения при масштабировании окна браузера.
Другим важным атрибутом является background-repeat, позволяющий установить повторение изображения по горизонтали и вертикали. Это особенно полезно при использовании маленьких фоновых изображений, которые нужно повторять по всей ширине и высоте элемента.
Кроме того, можно использовать атрибут background-size, который позволяет установить размер изображения, либо задать его автоматическое масштабирование для адаптивного дизайна. Например, можно указать, чтобы фоновое изображение занимало всю ширину и высоту заданного элемента, сохраняя при этом его пропорции.
Использование специальных свойств фона в веб-дизайне дает возможность разнообразить внешний вид веб-страницы, создать уникальный стиль и привлечь внимание пользователей. С помощью правильного подбора свойств и изображений, можно создать эффектный и запоминающийся дизайн, который подчеркнет уникальность вашего сайта.
Работа с медиазапросами для создания адаптивности фона

В современном веб-дизайне все большее внимание уделяется адаптивности и медиа-запросам. Использование медиа-запросов позволяет создать адаптивный фон, который будет подстраиваться под разные размеры экранов и устройств, обеспечивая удобное и приятное визуальное восприятие.
Для работы с адаптивностью фона веб-страницы, следует использовать медиа-запросы. Медиа-запросы - это CSS-инструкции, позволяющие применять определенные стили к элементам в зависимости от характеристик устройства, на котором отображается веб-страница.
С помощью медиа-запросов можно настроить различные параметры фона, такие как размер изображения, его позиционирование, насыщенность цвета и т.д. Например, можно задать разное изображение фона для экранов больших мониторов и мобильных устройств, чтобы обеспечить оптимальную загрузку и визуальный эффект для каждой категории устройств.
- Медиазапросы помогут подобрать оптимальный размер и разрешение фона веб-страницы для различных устройств, от маленьких мобильных экранов до больших десктопов.
- Они позволяют изменять позиционирование фона, чтобы он был выровнен оптимально на каждом устройстве, учитывая его размер и ориентацию.
- Медиа-запросы также дают возможность изменять насыщенность и прозрачность фона для повышения читаемости и визуальной привлекательности.
- Использование медиа-запросов помогает создать адаптивный дизайн и обеспечить удобство использования веб-страницы на различных устройствах.
Важно помнить, что при использовании медиа-запросов для работы с фоном веб-страницы, необходимо учитывать характеристики и возможности поддерживаемых устройств, чтобы обеспечить оптимальность загрузки и визуального эффекта. Подбирая наиболее подходящие стили для каждой категории устройств, можно создать адаптивный фон, который будет привлекать взгляды пользователей и создавать положительное визуальное впечатление.
Проверка представления фона в различных веб-браузерах

Различные веб-браузеры могут отображать фон веб-страницы по-разному. В этом разделе мы рассмотрим проверку отображения фона в популярных браузерах с помощью различных методов, чтобы гарантировать, что ваш дизайн остается согласованным и привлекательным для всех пользователей.
Перед началом тестирования важно убедиться, что ваше изображение фона имеет достаточное разрешение и подходящий формат, чтобы обеспечить оптимальное представление в различных браузерах. Однако даже с идеально подготовленным изображением фона, различные браузеры могут обрабатывать CSS-свойства и атрибуты по-разному.
Для проверки отображения фона в различных браузерах вы можете использовать следующие методы:
- Открыть веб-страницу в различных браузерах и внимательно изучить ее внешний вид. Обратите внимание на цвета, текстуры и расположение фона.
- Использовать инструменты разработчика, предоставляемые браузерами, чтобы анализировать CSS-свойства и атрибуты, связанные с фоном. Проверьте значения определенных свойств, таких как "background-color", "background-image" и "background-position", чтобы убедиться, что они соответствуют вашим ожиданиям.
- Проводить тестирование на различных устройствах и разрешениях экрана, чтобы проверить отображение фона в различных условиях. Убедитесь, что фон остается согласованным и не теряет качество в зависимости от размера экрана.
- Советуются также использовать кросс-браузерные CSS-фреймворки или библиотеки, которые могут помочь обеспечить согласованное отображение фона на всех платформах и браузерах.
При проверке отображения фона в различных браузерах важно уделить внимание деталям и тщательно проверить каждый аспект вашего дизайна. Это поможет убедиться, что ваша веб-страница выглядит привлекательно и профессионально в любом браузере, что повысит ее доступность и привлекательность для пользователей.
Оптимизация изображения для повышения скорости загрузки веб-страницы

В данном разделе будет представлена информация о том, как можно оптимизировать изображения на веб-странице, чтобы ускорить процесс их загрузки. Рассмотрим различные методы и техники, которые позволяют уменьшить размер изображений без потери качества и повысить скорость загрузки страницы.
Вопрос-ответ

Как установить изображение на фон веб-страницы?
Чтобы установить изображение на фон веб-страницы, вам понадобится использовать CSS. Весь процесс состоит из нескольких шагов. Во-первых, вам нужно выбрать изображение, которое хотите использовать на фоне. Затем в CSS файле или внутри тега
Как выбрать подходящее изображение для фона веб-страницы?
Выбор подходящего изображения для фона веб-страницы зависит от ваших предпочтений и целей. Некоторые общие рекомендации включают использование изображения с соотношением сторон, соответствующим размеру вашей страницы, чтобы избежать искажений. Также рекомендуется выбирать изображение с достаточно высоким разрешением, чтобы оно выглядело четким и качественным даже на больших экранах. Важно учесть, что ваше изображение на фоне не должно мешать читабельности текста и других элементов на странице, поэтому выбирайте цвета и стили, которые будут сопрягаться с вашим изображением.
Можно ли использовать анимированные изображения на фоне веб-страницы?
Да, вы можете использовать анимированные изображения на фоне веб-страницы. Для этого вам понадобится использовать CSS свойство background-image и указать путь к анимированному изображению в формате GIF или APNG. Например, background-image: url('путь/к/вашему/анимированному/изображению.gif'). Вы также можете настроить другие свойства, такие как background-repeat и background-size, чтобы контролировать отображение анимации на фоне страницы.
Можно ли задать прозрачность изображения на фоне веб-страницы?
Да, вы можете задать прозрачность изображения на фоне веб-страницы с помощью CSS. Для этого вы должны использовать свойство background-color в сочетании с rgba функцией для указания прозрачности. Например, background-color: rgba(0, 0, 0, 0.5) задаст полупрозрачный черный цвет фона. Вы также можете применить прозрачность к самому изображению, используя свойство opacity. Однако, в этом случае, прозрачность будет применена ко всему элементу, включая текст и другие содержимое, находящиеся на странице.
Как установить изображение на фон веб-страницы?
Для установки изображения на фон веб-страницы, вам нужно использовать свойство CSS background-image. Вот подробная инструкция:
Какой формат изображения лучше всего использовать для фонового изображения?
Рекомендуется использовать изображения в формате JPEG или PNG для фонового изображения веб-страницы. Оба формата поддерживают высокое качество и подходят для большинства случаев. Однако, если вам нужна прозрачность, то лучше выбрать PNG.
Можно ли установить видео вместо изображения на фон веб-страницы?
Да, вы можете установить видео вместо изображения в качестве фона веб-страницы. Для этого вы можете использовать свойство CSS background-video. Вам также понадобится код видео и его формат должен быть совместим с веб-браузерами.



