Создание непрерывного потока информации между веб-страницой и пользователем является важным фактором при разработке качественного веб-сайта. Множество веб-сайтов в настоящее время сталкиваются с проблемой привлечения и удержания пользователей. Возможность эффективного взаимодействия и получения обратной связи является неотъемлемой частью развития вашего веб-сайта. В этой статье мы рассмотрим, как создать элемент веб-страницы, который позволяет пользователю вводить информацию и взаимодействовать с контентом.
Один из наиболее распространенных элементов, которые позволяют пользователю вводить информацию на веб-странице, является инпут. Инпут позволяет пользователям вводить и отправлять различные значения, такие как текст, пароли, числа и даты. Кроме того, инпут позволяет пользователям выбирать элементы из предопределенного списка, а также загружать файлы на сервер. Он является ключевым инструментом для создания обратной связи и сбора информации от пользователей.
В этой статье мы предлагаем вам шаг за шагом разобраться в создании и настройке инпута, чтобы сделать его максимально удобным и понятным для пользователей вашего веб-сайта. Мы покажем вам, как изменить внешний вид инпута с помощью CSS, как добавить валидацию для контроля вводимых данных, а также как обрабатывать полученные значения веб-формы с помощью JavaScript и других языков программирования. При этом мы уделяем особое внимание современным подходам и методам, которые помогут вам создавать более интерактивные и легко воспринимаемые инпуты.
Выбор вида ввода

- Текстовые инпуты: позволяют пользователю вводить однострочный или многострочный текст. Они подходят для имени, фамилии, комментариев и других полей, где необходимо ввести произвольный текст.
- Чекбоксы: позволяют пользователю выбирать одну или несколько опций из предложенного набора. Они идеально подходят для задач, где нужно сделать выбор из нескольких альтернатив или установить флажок для активации определенной функции.
- Радиокнопки: предоставляют пользователю возможность выбора одной опции из нескольких взаимоисключающих вариантов. Они часто используются в опросах, опции множественного выбора и фильтрах.
- Выпадающие списки: создают список вариантов, из которого пользователь может выбрать один вариант. Они хорошо подходят для выбора страны, города, времени или других параметров, где у вас есть ограниченный набор возможных значений.
- Скрытые поля: используются для передачи дополнительной информации на сервер без отображения пользователю. Они полезны, если вам нужно передать какие-то данные из вашего кода или хранить уникальный идентификатор для элемента формы.
Таким образом, выбор подходящего вида ввода важен для создания отзывчивой и интуитивно понятной формы, которая удовлетворит потребности ваших пользователей.
Разнообразие видов полей ввода

В данном разделе мы рассмотрим различные варианты полей ввода, которые можно использовать на веб-страницах. Они позволяют пользователям вводить данные разного типа и формата, обеспечивая удобство и гибкость интерфейса.
| Тип поля ввода | Описание |
|---|---|
| Текстовое поле | Позволяет пользователю вводить произвольный текст. Используется для получения короткой информации, такой как имя, фамилия, адрес электронной почты и т.д. |
| Поле для пароля | Аналогично текстовому полю, но скрывает введенные символы для обеспечения безопасности пользовательских данных. |
| Чекбокс | Позволяет пользователю выбирать одно или несколько значений из предложенного списка. Галочка представляет собой выбранный пункт. |
| Переключатель | Аналогично чекбоксу, но позволяет выбрать только одно значение из предложенных. Представлен в виде переключателей, где активный переключатель отображает выбранное значение. |
| Радиокнопка | Позволяет пользователю выбрать одно значение из предложенных вариантов. Представлена в виде кружков, где активная радиокнопка указывает на выбор. |
| Выпадающий список | Определяет список возможных вариантов, из которых пользователь может выбрать одно значение. Отображается в виде раскрывающегося списка, с возможностью выбора только одного пункта. |
| Слайдер | Позволяет пользователю выбирать значение из некоторого числового диапазона, перемещая ползунок по шкале. Обычно используется для настройки определенных параметров. |
| Файловый инпут | Позволяет пользователю выбрать и загрузить файл с компьютера на сервер. Показывает имя выбранного файла после загрузки. |
Как подобрать соответствующий тип инпута в зависимости от целей

Этот раздел посвящен важному вопросу выбора подходящего типа инпута для достижения ваших конкретных целей. Правильный выбор типа формы поможет повысить удобство использования для пользователей и оптимизировать сбор данных, необходимых вам.
- Текстовое поле: такой тип инпута идеально подходит для сбора коротких текстовых ответов или комментариев. Вы можете использовать его для запроса имени пользователя, адреса электронной почты или сообщения.
- Поле для пароля: этот тип особенно подходит для сбора паролей от пользователей. Он маскирует вводимые символы и обеспечивает безопасность данных.
- Checkbox: если вам необходимо получить ответ в формате "да" или "нет", используйте галочку.
- Radio button: если у вас есть несколько вариантов ответа, из которых пользователь может выбрать только один, примените радиокнопку.
- Выпадающий список: такой тип инпута удобен, когда вам нужно предоставить пользователю выбор из множества вариантов. Он занимает меньше места на странице и предотвращает ошибки ввода.
- Календарь: если вам нужно собрать информацию о датах, используйте интерактивный календарь для облегчения выбора пользователем.
- Файловый загрузчик: такой тип инпута позволяет пользователям загружать файлы с их компьютера. Он особенно полезен, если нужно собирать изображения, документы или другие файлы.
Правильный выбор типа инпута обеспечит удобство пользователей и поможет получить необходимую информацию. Теперь, зная основные типы инпута, вы можете определить наиболее подходящий для своих целей.
Оформление элемента ввода: Красота и функциональность

- Выбор подходящего типа элемента ввода
- Настройка размеров и пропорций
- Применение стилей для изменения внешнего вида
- Добавление подсказок и индикаторов
- Оформление ошибок и успешного ввода
- Адаптивное оформление для мобильных устройств
Изучив эти рекомендации и примеры, вы сможете создать элементы ввода, которые будут соответствовать общему дизайну вашего сайта и добавят удобства для пользователей. Грамотно оформленные инпуты не только улучшают визуальное впечатление, но и способствуют повышению конверсии и улучшению пользовательского опыта.
Применение стилей CSS для оформления поля ввода

Этот раздел посвящен применению стилей CSS для кастомизации и оформления элемента, предназначенного для ввода информации. Путем использования различных CSS свойств и классов, вы можете добавить уникальный и привлекательный внешний вид к вашим полям ввода.
Вот несколько примеров CSS свойств, которые вы можете использовать для стилизации инпутов:
- Цвет фона и текста: Вы можете изменить фоновый цвет и цвет текста внутри поля ввода, чтобы соответствовать цветовой схеме вашего сайта или приложения.
- Толщина границы и ее цвет: Путем настройки этих свойств, вы можете создать эффектные границы полей ввода.
- Размер шрифта: Вы можете изменить размер шрифта текста внутри поля ввода для лучшей читабельности или эстетической привлекательности.
- Стилизация вводимого текста: CSS позволяет настраивать внешний вид текста, вводимого пользователем в поле, например, задавать цвет, выравнивание, стиль шрифта и подчеркивание и т.д.
- Анимации и переходы: С помощью CSS можно добавлять плавные анимации и переходы при наведении или фокусировке на поле ввода, что делает пользовательский опыт более интерактивным.
Используя эти и другие свойства CSS, вы можете создать индивидуальный стиль для полей ввода, который будет соответствовать вашим потребностям и улучшать общий внешний вид и функциональность вашего веб-сайта или приложения.
Создание уникальных вариантов элементов ввода

В данном разделе мы рассмотрим процесс, позволяющий разработать персонализированные и индивидуальные варианты инструментов ввода информации на веб-странице. Благодаря кастомным настройкам, вы сможете создать элементы ввода, которые будут соответствовать стилю и дизайну вашего веб-проекта, выделяться на фоне стандартных инпутов и обеспечивать оптимальную пользовательскую интеракцию.
Одним из способов создания кастомных вариантов инпутов является использование элемента <input> в сочетании с другими тегами HTML и CSS-стилями. Мы будем рассматривать различные методы, предоставляющие возможность изменять внешний вид, анимацию и функциональность инпутов, опираясь на стандартный элемент ввода. Важно отметить, что все созданные вами кастомные варианты должны быть доступны для всех пользователей, в том числе и для тех, кто использует веб-сайт с помощью технологий помощи.
Для создания уникального вида инпутов можно использовать различные подходы, например, изменение цвета фона и текста, добавление границ, использование теней, задание анимаций при наведении или фокусировке на элементе ввода, добавление специальных иконок и многое другое. Также есть возможность создать инпуты с материальным дизайном, адаптированным к мобильным устройствам, или воспользоваться различными библиотеками и фреймворками для более удобной и быстрой настройки кастомных вариантов.
При создании кастомных вариантов инпутов важно помнить о совместимости и отзывчивости. Необходимо тестировать ваши разработки на различных устройствах и браузерах, чтобы убедиться, что они выглядят и функционируют должным образом. Также следует учесть рекомендации по доступности, чтобы ваш веб-сайт был доступен для всех пользователей, независимо от их физических возможностей.
| Пример | Код |
| Пример 1 | <input type="text" name="name" placeholder="Введите ваше имя" class="custom-input"> |
| Пример 2 | <input type="email" name="email" placeholder="Введите ваш email адрес" class="custom-input"> |
Вопрос-ответ

Как создать простой инпут на HTML?
Для создания простого инпута на HTML нужно использовать тег <input> и указать атрибут type со значением "text". Например, <input type="text">. Таким образом создается текстовое поле, в которое пользователь может вводить текст.
Как изменить ширину инпута?
Для изменения ширины инпута в HTML можно использовать атрибуты style или class. Например, чтобы задать ширину инпута в 200 пикселей, можно использовать следующий код: <input type="text" style="width: 200px;"> или присвоить инпуту класс, определенный в CSS, который будет содержать свойство width: 200px. Например, <input type="text" class="my-input">, а в CSS файле задать стиль для класса .my-input { width: 200px; }.
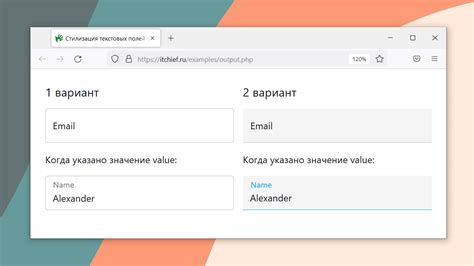
Как добавить подсказку (placeholder) в инпут?
Для добавления подсказки в инпут (placeholder) на HTML нужно использовать атрибут placeholder, в котором указывается текст, который будет отображаться до ввода данных. Например, <input type="text" placeholder="Введите ваше имя">. В результате предложенный текст будет отображаться внутри инпута до момента, когда пользователь начнет вводить текст.



