В мире программирования существует множество способов создания уникального визуального оформления для приложений. Одним из таких способов является настройка прозрачного фона, который позволяет создать эффектный и глубокий образ для пользовательского интерфейса. В данной статье мы рассмотрим несколько методов и подходов к созданию и настройке такого фона в WPF.
Одна из самых популярных техник, используемых для создания прозрачного фона, - это применение градиентов и текстур. Градиенты позволяют нам создать плавный переход от одного цвета к другому, создавая ощущение объемности и глубины. Текстуры, с другой стороны, позволяют добавить дополнительную структуру и интересный визуальный эффект на фоне. Комбинируя эти два подхода, мы можем создать уникальные и креативные фоны, которые будут привлекать внимание пользователей.
Другой метод, который стоит рассмотреть, - это использование графических растровых изображений в качестве фона. Растровые изображения позволяют нам воспроизвести сложные и детализированные текстуры, которые будут визуально привлекательными и привлекательными для глаза. Сочетание различных текстур и цветов позволяет нам создавать уникальные и красивые фоны, которые будут отлично сочетаться с дизайном и стилем нашего приложения.
Важно отметить, что при создании прозрачного фона в WPF необходимо учитывать производительность приложения. Количество элементов, сложность используемых фильтров и эффектов могут существенно влиять на производительность приложения. Поэтому рекомендуется тщательно продумывать и оптимизировать каждый элемент визуального фона, чтобы достичь наилучшего результата и обеспечить плавность работы программы.
Задний фон с прозрачностью в приложении на WPF: инструкция по созданию

В данном разделе рассмотрим методы и приемы для создания эффектного заднего фона в приложении на WPF с использованием прозрачности элементов. Представим вам набор тактик, которые позволят вам придать вашему приложению элегантность и стиль.
Первый шаг - комбинирование разных элементов и панелей для создания сложного заднего фона. Использование нескольких слоев поможет создать глубину и текстуру, внесет разнообразие и интерес в фоновый рисунок. Благодаря этому, ваши приложения будут выглядеть более уникально и привлекательно для пользователей.
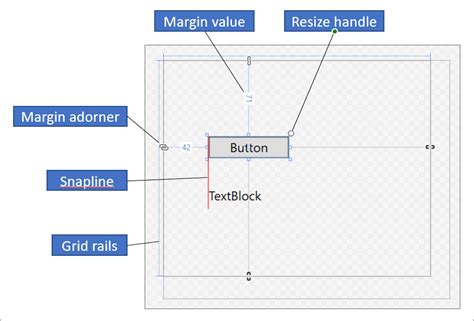
Второй шаг - использование сетки (Grid) для позиционирования и отображения элементов на фоне. Сетка позволяет точно расположить элементы на экране, создавая симметричные или асимметричные композиции. Используя сетку, вы легко сможете создать сложные фоны с различными прозрачными элементами.
Третий шаг - работа с эффектами и стилями. В WPF имеется множество встроенных эффектов, которые позволяют добавить дополнительную глубину и объем к элементам вашего заднего фона. Вы также можете создавать собственные стили элементов, чтобы добиться еще большего визуального воздействия.
Наконец, наш последний шаг - использование анимации для создания динамического заднего фона. Анимация поможет привлечь внимание пользователей и сделать ваше приложение более оживленным. В WPF вы можете создавать анимации как для самого заднего фона, так и для отдельных элементов.
Следуя этим шагам и экспериментируя с различными элементами, сетками, эффектами и анимациями, вы сможете создать привлекательный и стильный фон для вашего приложения на WPF. От замысла до реализации - ваша фантазия и желание творить наполнит ваш задний фон новыми идеями и возможностями.
Настройка прозрачного фона в WPF: выделение непрозрачных областей и предельная гибкость

Возможность настройки прозрачного фона в WPF позволяет создавать уникальные и привлекательные пользовательские интерфейсы. При этом, behanceпомимо возможности делать весь фон окна прозрачным, помимо прочего, предоставляется возможность выделения непрозрачных областей или создания показательного отображения с помощью эффектов прозрачности.
Одним из методов настройки прозрачного фона в WPF является использование проработанных алгоритмов для определения границ непрозрачных областей. Такой подход позволяет создавать интерфейсы, в которых элементы контролов или их части могут находиться не только на прямоугольной поверхности, но и в специально выделенных формах. Благодаря этому, пользователь получает возможность взаимодействия с нестандартными и более удобными интерфейсами. |
Дополнительно, в WPF имеется возможность создания эффектов прозрачности, которые позволяют добиться показательного отображения элементов интерфейса. Такие эффекты позволяют выделять важные части интерфейса, создавая акценты и управляя визуальным восприятием. Благодаря этому, пользователь получает возможность более быстрого и интуитивного взаимодействия с приложением. |
Преимущества и использование прозрачного фона в рамках технологии WPF

Прозрачный фон позволяет достичь эффекта легкости и прозрачности, благодаря которому изображения и элементы интерфейса могут перекрываться друг другом, создавая эстетически приятные комбинации и композиции. Такой подход позволяет добавить в интерфейс дополнительные элементы, такие как скрытые панели или области с дополнительной информацией, не нарушая основной визуальный контекст.
Благодаря использованию прозрачного фона, разработчики могут также создавать эффектные переходы и анимации, которые добавляют динамичности и интерактивности в пользовательский интерфейс. Комбинирование прозрачных элементов с различными эффектами и стилями позволяет создавать уникальные и запоминающиеся интерфейсы для пользователей.
Имея возможность использовать прозрачный фон в технологии WPF, разработчики получают гибкость в создании сложных и детализированных интерфейсов, которые могут адаптироваться под различные разрешения экранов и устройства. Прозрачность фона позволяет обращать внимание на важные элементы интерфейса, подчеркивать их и делать их более выразительными.
- Прозрачность фона помогает создать глубину и слоистость в интерфейсе приложения.
- Прозрачные элементы позволяют создавать эстетически приятные комбинации и композиции.
- Эффектные переходы и анимации становятся возможными благодаря прозрачному фону.
- Прозрачность фона обеспечивает гибкость в адаптации интерфейса под различные разрешения экранов.
Разнообразные применения прозрачного фона при разработке пользовательских интерфейсов в WPF

1. Выделение заголовков и ключевых элементов
Использование прозрачного фона позволяет выделить заголовки, важные надписи или кнопки, делая их более заметными. Прозрачный фон окружает элементы контрастным фоном, привлекая внимание пользователя и позволяя им быстро ориентироваться в интерфейсе.
2. Создание градиентных эффектов
Прозрачный фон позволяет создавать градиентные эффекты, добавляя глубину и объем к элементам интерфейса. Использование градиентов на прозрачном фоне создает эффект плавных переходов и делает интерфейс более привлекательным для пользователя.
3. Интеграция с фоновыми изображениями
Прозрачный фон позволяет интегрировать элементы интерфейса с фоновыми изображениями, создавая гармоничное визуальное впечатление. Частичная прозрачность фона позволяет создавать специальные эффекты и комбинировать элементы интерфейса с различными изображениями.
4. Анимация и визуальные эффекты
Прозрачный фон открывает возможности для создания разнообразных визуальных эффектов и анимаций в пользовательском интерфейсе. Использование изменяющейся прозрачности фона может подчеркнуть определенные действия пользователя или создать эффект перемещения и взаимодействия элементов.
Использование прозрачного фона в WPF при разработке пользовательских интерфейсов предоставляет широкие возможности для создания интересных и современных дизайнов. Прозрачность фона может быть настроена и применена в соответствии с конкретными требованиями проекта и предпочтениями пользователей.
Вопрос-ответ

Как создать прозрачный background в wpf?
Для создания прозрачного background в wpf необходимо задать свойству Background элемента значение "Transparent". Это можно сделать как в коде, так и в XAML разметке. Например, чтобы элемент Grid имел прозрачный фон, нужно прописать Background="Transparent".
Можно ли настроить прозрачность фона в wpf?
Да, в wpf можно настроить прозрачность фона. Для этого нужно задать свойству Background элемента значение из пространства имен System.Windows.Media и указать нужную прозрачность. Например, можно задать Background="Color.FromArgb(128, 255, 0, 0)", где 128 - прозрачность (от 0 до 255), а 255, 0, 0 - RGB значения цвета.
Какой эффект может быть достигнут с использованием прозрачного background в wpf?
С использованием прозрачного background в wpf можно достичь различных эффектов. Например, можно создать слой с прозрачным фоном поверх других элементов и нарисовать на нем градиент, текст или другие графические элементы. Также прозрачный фон может использоваться для создания эффекта "всплывающих" окон или меню.
Можно ли сделать только часть background элемента прозрачной?
Да, в wpf можно сделать только часть background элемента прозрачной. Для этого можно использовать пространство имен System.Windows.Media и задать свойству Background элемента значение LinearGradientBrush или RadialGradientBrush, где можно указать различные GradientStop-ы с разной прозрачностью для достижения нужного эффекта.
Каким образом можно изменить прозрачность background элемента в wpf во время выполнения программы?
Для изменения прозрачности background элемента в wpf во время выполнения программы нужно обратиться к свойству Background элемента и установить новое значение. Например, можно использовать свойство SolidColorBrush.Color и задать новую прозрачность для фона.
Для чего нужен прозрачный background в WPF?
Прозрачный background в WPF используется для создания элементов с прозрачным фоном, что позволяет создавать более гибкий и эстетичный пользовательский интерфейс. Например, с помощью прозрачного background можно создать кнопку без видимого фона, что позволит ей сливаться с окружающим контентом.



